WebGL
Textures WebGL
Définition
Dans le domaine de la synthèse d'images, une texture est une image en deux dimensions (2D) ou 3 dimensions(3D) que l'on va appliquer sur une surface (2D) ou un volume en trois dimensions (3D) de manière a habiller cette surface ou ce volume. En simplifiant, on peut l'assimiler à un papier peint très plastique et déformable que l'on applique en 3D en spécifiant la transformation géométrique que subit chaque pixel du papier pour s'appliquer sur l'élément 3D. Une texture peut être définie de façon analytique par un algorithme (texture procédurale) ou être constituée d'un tableau de pixels (une image bitmap par exemple).
En WebGL on entend par texture une image appliquée sur un maillage. Une texture est un objet WebGLTexture.
Sources
Les textures peuvent provenir de différents sources en WebGL :- images (PNG, JPG)
- de la balise HTML5 canvas
- de la balise HTML5 video
- la technique du "render to texture" : on se sert d'une scène WebGL qu'on transforme en texture pour l'appliquer dans une autre scène.

De l'image vers la texture
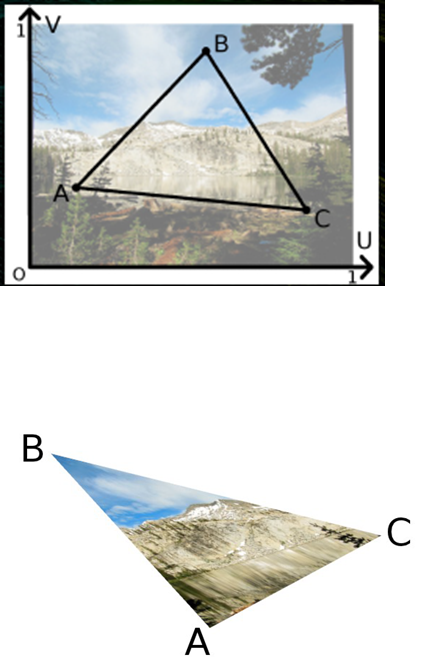
Deux solutions s'offrent à nous pour appliquer une texture à partir d'une image :- on recherche les coordonnées de texture UV dans l'image et on découpe l'image.
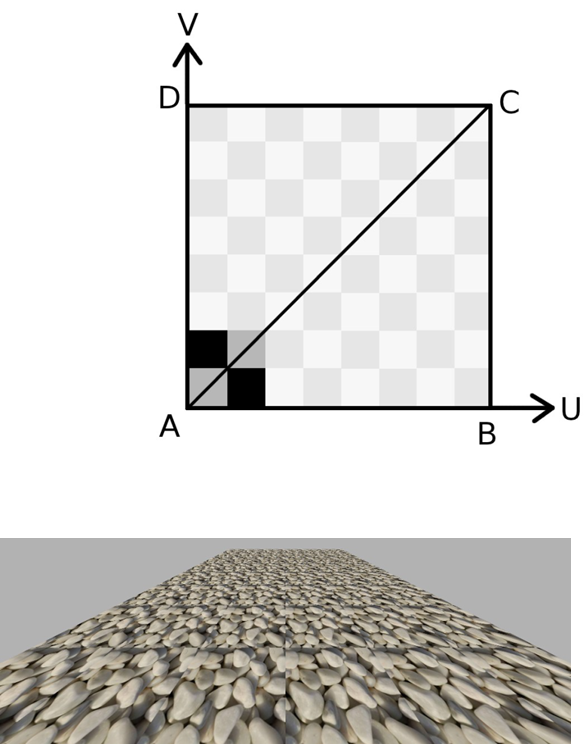
- on s'appuie sur la méthode de tiling (tuilage) avec un même motif répété plusieurs fois.


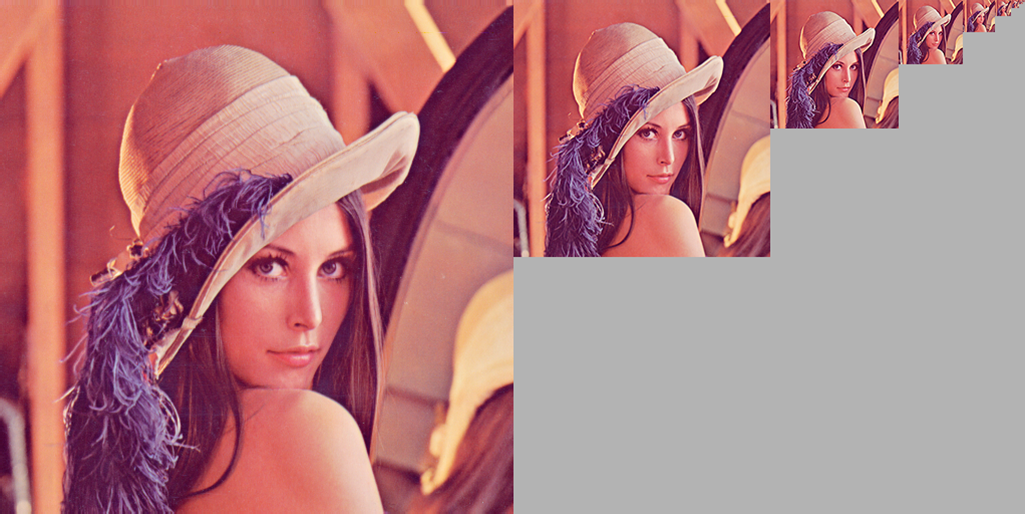
MipMapping
La technique du mipmapping consiste à utiliser différentes résolutions d'une même image pour créer une animation.

A savoir
Les particularités de WebGL :- Les textures sont gérées dans les shaders
- La longueur des côtés des images doivent être une puissance de 2! Dans le cas contraire, les images ne seront pas chargées et un avertissement sera affiché dans la console du navigateur.
- Il n'est pas possible d'utiliser des textures 3D.
- WebGL gère jusqu'à 32 textures par cycle numérotées de TEXTURE0 à TEXTURE 31.
- Les textures doivent provenir d'un même domaine (comme en AJAX) pour des raisons de sécurité.