jGoodies - par Romain Papuchon
Préparation
La clé de la réussite réside dans la préparation. Ainsi, un formulaire mal préparé est forcément voué à l'échec. On ne peut pas tatonner comme on le ferait avec un Layout classique de Swing par exemple.
Afin de commencer, munissez vous d'un crayon de papier ainsi qu'une feuille avec des carreaux.
La préparation se décrit par les étapes suivantes :
- Choisir les composants
- Disposer les composants sur la feuille
- Découper la feuille en grille
- Définir les lignes et les colonnes jumelles
- Définir la taille des lignes et colonnes
Choisir les composants
Il faut tout d'abord définir les composants nécessaires, puis commencer par se demander comment les architecturer.
Voici la liste des composants nécessaires :
- Une rubrique Civilité
- Un label Nom avec un champ de saisie
- Un label Prénom avec un champ de saisie
- Un label Sexe avec deux boutons radio
- Une rubrique Filière
- Une liste déroulante pour choisir le filière
- Un bouton Modifier
- Un label Description avec un champs de saisie étendu sur plusieurs lignes
- Une rubrique Commentaire
- Un label Titre avec un champ de saisie
- Un label Description avec un champs de saisie étendu sur plusieurs lignes
- Une image avec la trombine de l'étudiant
Après avoir définit les champs nécessaire pour le formulaire, il faut une idée du rendu graphique de celui-ci. C'est pourquoi je vous conseille de faire un croquis avec l'organisation des JLabel, des JTextFiels, des JTextArea, ...
Disposer les composants sur la feuille
Après cette superbe esquisse, il faut prendre la feuille cadriée et dessiner très précisément les composants selon les carreaux. Je rapelle que cette étape ne doit pas être négligée et que c'est la plus importante des étapes.
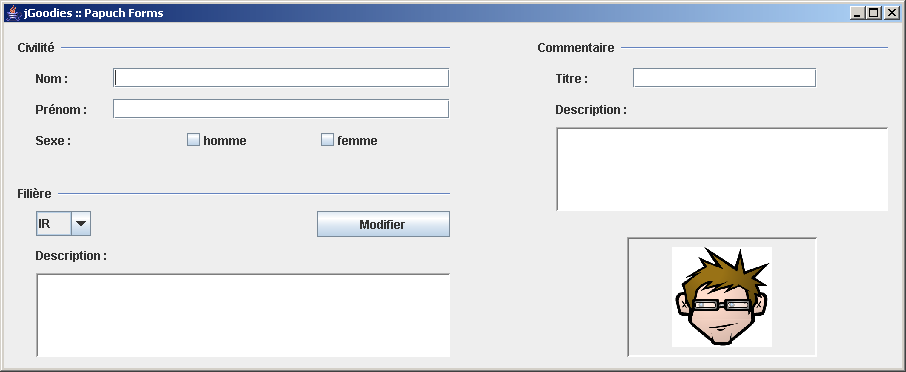
Voici ci-dessous à quoi devrait ressembler votre esquisse. Ici, c'est une capture du formulaire final, mais les composants devraient être placés sur papier cadrié.

Découper la feuille en grille
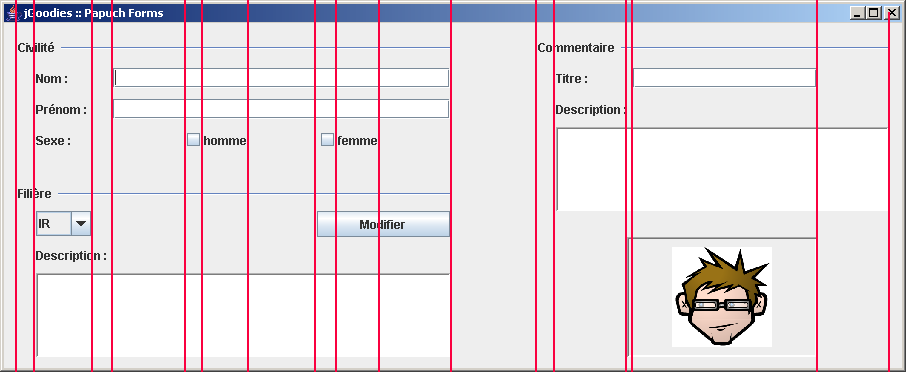
Il faut maintenant découper soigneusement le croquis précédent en grille. Pour cela, commencer par le découper verticalement :

Chaque début et chaque fin de composant doit être séparé. Ne pas hésiter à faire beaucoup de découpages !
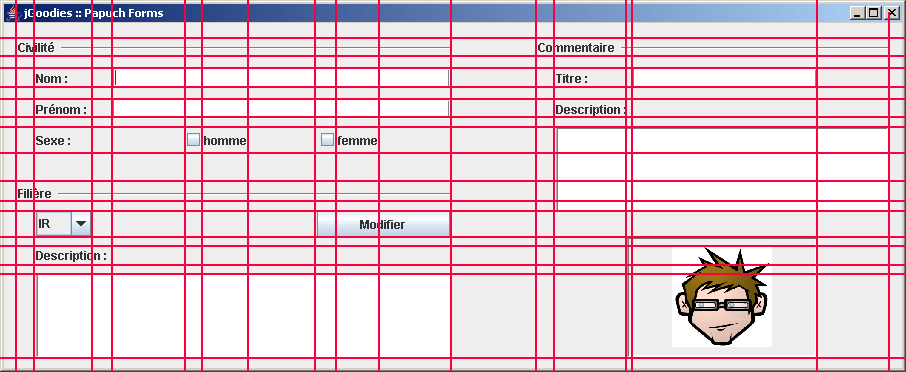
Faire la même chose avec le découpage horizontal :

Nous voyons maintenant un cadrillage assez fin sur le croquis. Il va nous permettre de découper facilement et efficacement nos composants.
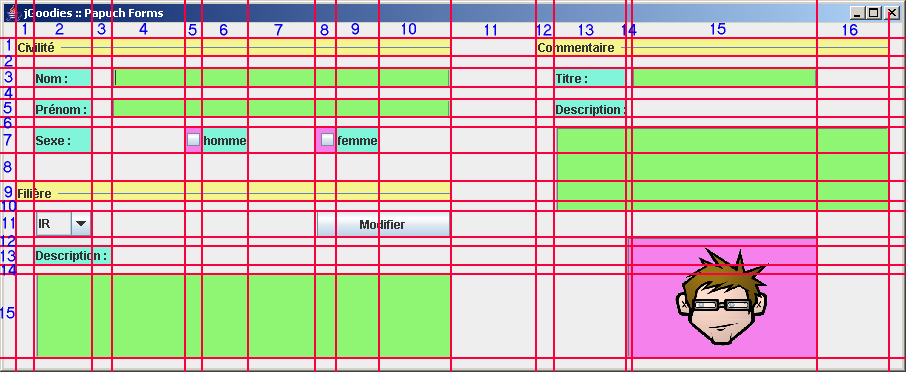
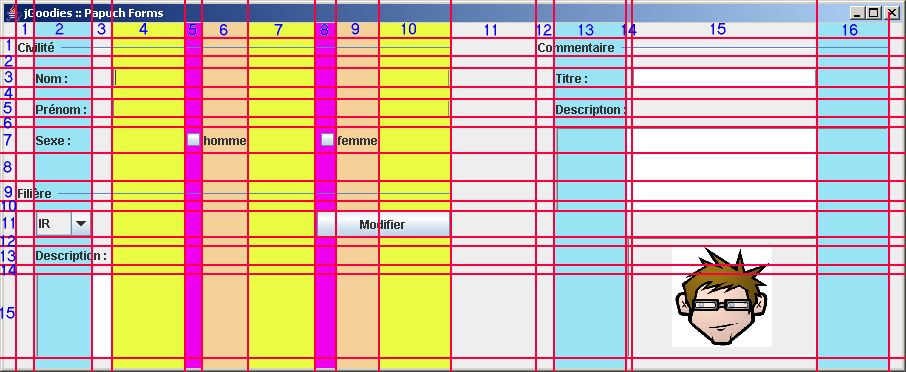
Il est bien de rajouter les numéros de lignes et de colonnes. Vous devriez arriver à un résultat comme celui-ci :

NB: Les couleurs montrent l'occupation des composants dans l'espace.
Définir les lignes et les colonnes jumelles
Il faut maintenant définir quelles seront les lignes et les colonnes qui occuperont la même taille. Commençons par les colonnes :

Nous souhaitons que les colonnes numérotées (2,13,16), (4,7,10), (5,8) et (6,9) aient la même largeur.
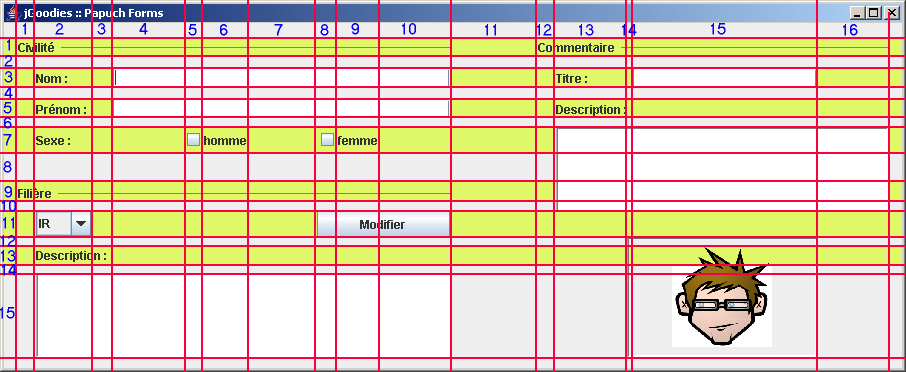
De la même manière la capture suivante montre que les lignes (1, 3, 5, 7, 9, 11, 13) ont la même hauteur :

Définir la taille des lignes et colonnes
Maintenant que nous avons définit les colonnes et lignes identiques, nous allons définir leur taille.
Les tailles existantes
La taille des lignes et des colonnes est définie selon le schéma suivant: [aligment:]size[:resizing]
- aligment : Ce paramètre est optionnel. Il permet de définir l'alignement des composants ; c'est à dire s'il est aligné à droite, à gauche, centré, ... On trouve alors deux types d'alignement :
- colonne
- left ou L : Le composant est aligné à gauche.
- center ou C : Le composant est centré horizontalement.
- right ou R : Le composant est aligné à droite.
- fill ou F : Le composant prend tout l'espace horizontal disponible.
- ligne
- top ou T : Le composant est aligné en haut.
- center ou C : Le composant est centré verticalement.
- bottom ou B : Le composant est aligné en bas.
- fill ou F : Le composant prend tout l'espace vertical disponible.
- colonne
- size : Ce paramètre est obligatoire. Il existe trois type de tailles :
- tailles contantes
Les tailles suivantes sont invariables. Elles ne changent pas en fonction de la taille et du style de la police.
- pixel ou PX
- point ou PT
- inches ou IN
- millimeter ou MM
- centimeter ou CM
La taille suivante est
intelligente
. Elle varie en fonction de l'environnement (système d'exploitation).- dialog unit ou DLU
- tailles calculée à partir du composant
- min ou M : prend la taille minimum du composant.
- pref ou P : prend la taille préférée du composant.
- default ou D : prend la taille par défaut du composant.
- tailles calculées
- nim(constantsize ; componentsize) : prend la taille minimum entre la taille constante et la taille du composant donnés en paramètres
- max(constantsize ; componentsize) : prend la taille maximale entre la taille constante et la taille du composant donnés en paramètres
- tailles contantes
- resizing
- none : aucun agrandissement de la zone, par défaut.
- grow : permet l'agrandissement de la zone lors du redimentionnement de la fenêtre principale.
Les contraintes sur les colonnes
On souhaite définir des tailles pour l'ensemble des colonnes selon les tailles citées ci-dessus.
- Les colonnes nº1, 11 et 12 ont une taille fixe de 9dlu.
- Les colonnes nº3 et 14 ont une taille fixe de 3dlu.
- Le reste des colonnes prendront la taille préférée ; c'est à dire le maximum possible.
- Les colonnes nº4, 7, 10, 11 et 15 devraient grandir en même temps que l'agrandissement de la fenêtre graphique.
Les contraintes sur les lignes
De la même manière que précédemment, la taille des lignes est définie comme cela.
- Les lignes nº2, 4, 6, 10, 12 et 14 ont une taille fixe de 3dlu.
- La ligne nº8 a une taille minimum de 9dlu.
- Le reste des lignes prendront la taille préférée ; c'est à dire le maximum possible.
- La ligne nº8 devra grandir en même temps que l'agrandissement de la fenêtre graphique.
Maintenant que ces contraintes ont été bien définies, nous allons mettre en place le code Java correspondant.