jGoodies - par Romain Papuchon
Code correspondant
Voici le code correspondant à la préparation préalablement faite sur papier:
- Création du Layout
- Lignes et colonnes jumelles
- Création du builder
- Ajout des composants
- Création de l'interface graphique
Maintenant que les composants ont été bien définis, l'implémentation du code est un jeu d'enfant.
Création du Layout
Le code suivant permet de créer le Layout de la librairie Forms, le FormLayout. Le premier paramètre correspond à l'ensemble des colonnes définies dans la préparation. Le deuxième correspond aux lignes. Ce sont tous les deux des paramètres de type String, ce qui facilite la lecture.
FormLayout layout = new FormLayout(
/*colonnes*/
"9dlu, left:pref, 3dlu, pref:grow, pref, pref, pref:grow, pref, pref, pref:grow, 9dlu:grow, 9dlu, left:pref, 3dlu, pref:grow, pref",
/*lignes*/
"pref, 3dlu, pref, 3dlu, pref, 3dlu, pref, 9dlu:grow, pref, 3dlu, pref, 3dlu, pref, 3dlu, pref");
Nous avons vu ce que signifient les tailles dans la rubrique Préparation sur papier
. Prenons l'exemple du 9dlu:grow
. Cela signifie que la colonne nº11 est de taille minimum de 9dlu et qu'elle va s'agrandir lors du redimentionnement de la fenêtre graphique.
Lignes et colonnes jumelles
Nous avions définis des contraintes sur la taille des lignes et des colonnes dans la partie précédente. Nous allons maintenant créer des groupes de colonnes et de lignes qui auront les mêmes propriétés. Ici, par exemple, les colonnes nº2, 13 et 16 sont réunies.
/*Création des contraintes de tailles*/
layout.setColumnGroups(new int[][]{{2, 13, 16}, {4, 7, 10}, {5, 8}, {6, 9}});
layout.setRowGroups(new int[][]{{1, 3, 5, 7, 9, 11, 13}});
Création du builder
Le builder va nous permettre de construire le container avec l'ensemble de nos composants selon les contraintes définies dans l'étude précédente.
/*Création du builder*/
PanelBuilder builder = new PanelBuilder(layout);
/*Petite marge par rapport au Panel*/
builder.setDefaultDialogBorder();
Ajout des composants
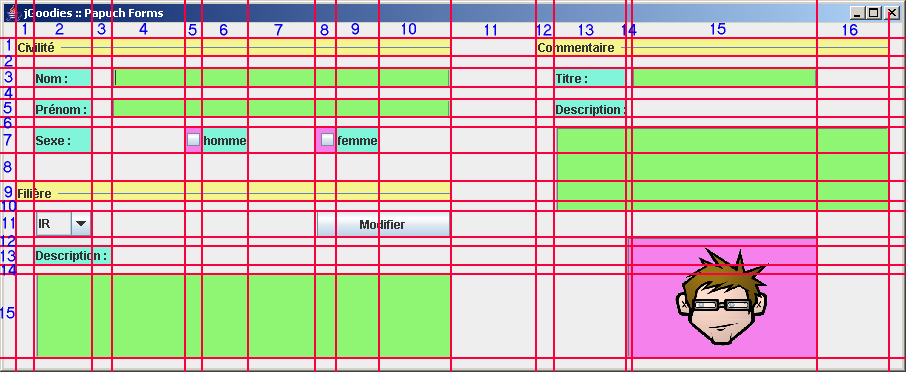
Voici comment insérer les composants dans le builder. Il faut toujours avoir le schéma graphique en parallèle pour la construction. Pour cela, je le remet.

Il faut ajouter les composants dans le builder à l'aide de l'objet contrainte. Pour cela, l'objet builder contient une méthode add. Celle-ci prend un composant comme premier paramètre et un objet CellConstraints en deuxième paramètre. On place alors le composant à insérer en premier paramètre et on spécifie le placement dans le dexière paramètre à l'aide d'un objet CellConstraints. Il existe plusieurs méthodes sur cette contrainte:
- xy(int i1, int i2): place le composant aux coordonnées (i1, i2) dans la grille.
- xyw(int i1, int i2, int i3): place le composant aux coordonnées (i1, i2) et prend une largeur de i3 dans la grille.
- xyh(int i1, int i2, int i3): place le composant aux coordonnées (i1, i2) et prend une hauteur de i3 dans la grille.
- xywh(int i1, int i2, int i3, int i4): place le composant aux coordonnées (i1, i2), prend une largeur de i3 et une hauteur de i4 dans la grille.
Il existe aussi quelques méthodes précodés assez utiles:
- addSeparator(String s, CellConstraints cc): ajoute un séparateur
- addLabel(String s, CellConstraints cc): ajoute un label
/*Création de l'objet contrainte*/
CellConstraints cc = new CellConstraints();
/*Ajout des champs dans le builder (col, line, width, height) */
builder.addSeparator("Civilité", cc.xyw (1 , 1 , 10 ));
builder.addLabel("Nom :", cc.xy (2 , 3 ));
builder.add(nomField, cc.xyw (4 , 3 , 7 ));
builder.addLabel("Prénom :", cc.xy (2 , 5 ));
builder.add(prenomField, cc.xyw (4 , 5 , 7 ));
builder.addLabel("Sexe :", cc.xy (2 , 7 ));
builder.add(hommeCheck, cc.xy (5 , 7 ));
builder.addLabel("homme", cc.xy (6 , 7 ));
builder.add(femmeCheck, cc.xy (8 , 7 ));
builder.addLabel("femme", cc.xy (9 , 7 ));
builder.addSeparator("Filière", cc.xyw (1 , 9 , 10 ));
builder.add(filiereList, cc.xy (2 , 11 ));
builder.add(modifier, cc.xyw (8 , 11 , 3 ));
builder.addLabel("Description :", cc.xy (2 , 13 ));
builder.add(descriptionAreaFiliere, cc.xyw (2 , 15 , 9 ));
builder.addSeparator("Commentaire", cc.xyw (12 , 1 , 5 ));
builder.addLabel("Titre :", cc.xy (13 , 3 ));
builder.add(titreField, cc.xy (15 , 3 ));
builder.addLabel("Description :", cc.xy (13 , 5 ));
builder.add(descriptionAreaCommentaire, cc.xywh(13 , 7 , 4 , 4 ));
builder.add(imgLabel, cc.xywh(14 , 12 , 2 , 4 ));
Création de l'interface graphique
Voici le code de l'interface graphique qui va permettre de créer la frame et de la rendre visible.
JFrame frame = new JFrame("jGoodies :: Papuch Forms");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setContentPane(builder.getPanel());
frame.pack();
frame.setVisible(true);
Ça y'est, il ne vous reste plus qu'à lancer le main pour avoir la belle interface !!!