Développement d'une application iPhone
Une application de Géolocalisation
A l’assaut du SDK iPhone
L’étape la plus importante pour le développement d’application iPhone est de trouver une bonne idée d’application. La présentation dans le chapitre précédent de l’API de localisation d’Orange a pour objectif de donner l’idée au lecteur de créer une application pour localiser les numéros de téléphone d’Orange France. De base sur mac, tous les outils de développement iPhone se situent sur /Developer.

Les outils dont nous aurons besoin sont :
- Xcode
- IPhone Simulateur
- Instrument présenté précédemment
- Interface Builder
Nouveau Projet iPhone
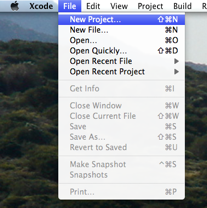
Pour faire un nouveau projet iPhone cliquez sur :
File/New Project

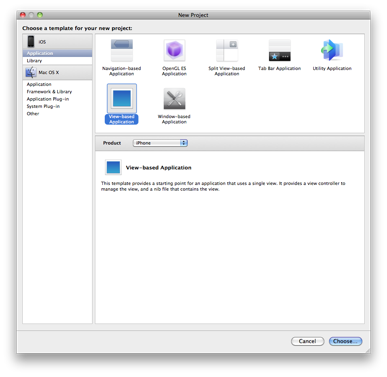
Xcode ouvre une nouvelle fenêtre de base pour aider le développeur. Il propose des templates de projets. Par exemple OpenGL ES Application est utilisé pour créer un projet basé sur l’open GL.

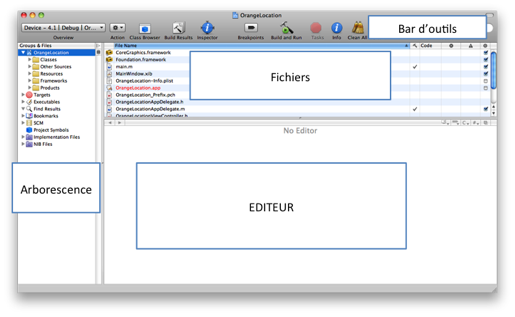
L’application de localisation aura une seule vue. C’est pourquoi nous utilisons le template View based Application. En Cliquant dessus Xcode nous demande où sauvegarder le projet. Nous appelons le projet OrangeLocation. Xcode ouvre alors une fenêtre avec une arborescence et l’éditeur.

Le meilleur moyen de découvrir Xcode est de naviguer dans les différents menus.
L’arborescence d’un projet iPhone
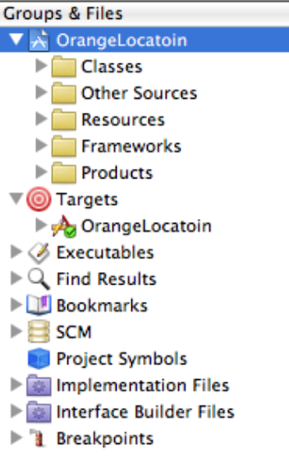
Un projet iPhone a une arborescence spécifique.
- Le répertoire classes contient le code source du projet.
- Le répertoire other sources contient d’autres sources dont le « main ».
- Le répertoire Framework contient les librairies utilisées dans le projet.
- Le répertoire Product contient l’exécutable du projet.
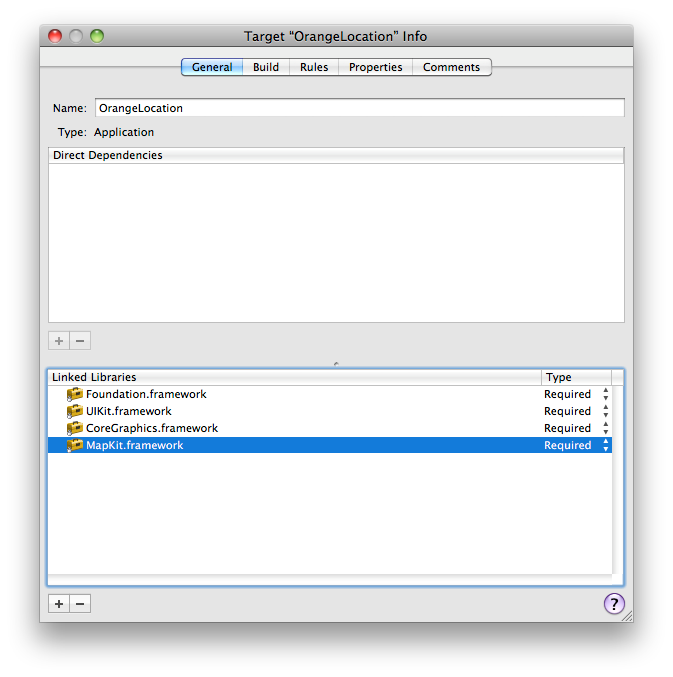
- Le Target contient tout le nécessaire pour l’automatisation de compilation et de l’édition des liens. C’est ici que nous déclarons les dépendances du projet ainsi que le type de matériel : iPad, iPhone, ou iPod Touch ou iPhone Simulateur

Nous pouvons tester le projet de base en cliquant sur l’icône build and Run. Ceci a pour effet de lancer l’iPhone Simulator. L’application de base affiche juste un écran blanc. Nous pouvons néanmoins naviguer dans l’iPhone Simulator.
L’iPhone Simulator
L’iPhone Simulator simule l’affichage d’un iPhone. Le développeur devra faire attention car l’iPhone Simulator est une application sur Mac. De ce fait ce n’est pas un vrai iPhone. C’est pourquoi il sera probable que les performances de l’iPhone Simulator seront plus élevées que sur un vrai iPhone. En effet le mac possède plus de mémoire et plus de puissance qu’un iPhone. Il est possible de faire la plupart des actions qu’un iPhone permet comme le multitouche et la rotation du téléphone. Les limites sont au niveau de la localisation. L’iPhone Simulator permet d’émuler un iPad, ou encore un iPod Touch.

Parsing XML avec XMLParser
Nous avons présenté dans une partie précédente l’API de localisation d’Orange. Ci dessous la réponse xml suite à une demande de localisation du numéro de téléphone « 33123456789 ». Nous pouvons constater que ce numéro est à la longitude « +48.788056 » et à la latitude « +2.051111 ». Le rayon de localisation est « 1033 m ».
<?xml version="1.0" encoding="UTF-8" ?> <response> <status> <status_code> 200</status_code> <status_msg> OK</status_msg> </status> <location> <time> 2008-05-06T14:51:36Z+0200</time> <number> 33123456789</number> <X> +48.788056</X> <Y> +2.051111</Y> <radius> 1033</radius> </location> <call_info> <call_id> 3DhG5wUla1nVtWArwKm2</call_id> </call_info> <data> </data> </response>
Pour parser le XML nous allons utiliser la librairie NSXMLParser, pour ce faire nous devons créer un objet conforme au protocole NSXMLParserDelegate.
@interface GetLocationXMLParser : NSObject <NSXMLParserDelegate>{
NSMutableString *statusCode;
NSMutableString *x;
NSMutableString *y;
NSMutableString *_statusMsg;
...
}
...
@end
NSXMLParser fonctionne sur le même principe que SAX, à la différence qu’il charge tout le flux XML en mémoire. C’est donc un parseur évènementiel où différentes méthodes sont appelées en fonction que le parseur soit sur une balise ouvrante, un texte ou encore une balise fermante. Ci dessous un extrait de l‘implémentation.
@implementation GetLocationXMLParser
@synthesize _statusCode, _statusMsg, _x, _y;
- (void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName
namespaceURI:(NSString *)namespaceURI
qualifiedName:(NSString *)qName
attributes:(NSDictionary *)attributeDict {
//Action sur une balise ouvrante
}
- (void)parser:(NSXMLParser *)parser foundCharacters:(NSString *)string {
//Action sur une chaine entre deux balises
}
- (void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName
namespaceURI:(NSString *)namespaceURI
qualifiedName:(NSString *)qName {
//Action sur une balise fermante
}
Ci-dessous la façon d’utiliser l’appel à NSXMLParser :
- (void) parseGetLocationResponse:(NSString *)phoneNumber{
NSXMLParser *parser = [[NSXMLParser alloc] initWithContentsOfURL:[[NSURL alloc]initWithString:[NSString stringWithFormat:@"http://location.beta.orange-api.net/location/getLocation.xml?id=%@%number=%@",API_ACCESS_KEY,phoneNumber]]];
[parser setDelegate:self];
[parser parse];
[parser release];
}
Après l’appel de cette méthode, nous obtenons la position géographique du téléphone.
Présentation de MapKit
MapKit est la librairie utilisée pour afficher sur l’iPhone une carte google map. La carte est paramétrable où plusieurs vues sont possibles : la vue satellite, carte ou mixte.

Pour utiliser mapkit, il faut importer le framework adéquat dans la cible Target.

Il ne faut pas oublier d’importer MapKit/MapKit.h. Ensuite le développeur pourra utiliser l’objet MapView.
Dans la classe suivante, l’interface graphique est construite. Dans l’interface, il y a une carte google map, un champ de saisie texte et un spinner pour montrer l’activité réseau. A noter les mots clés IBOutlet pour indiquer que le champ est lié à interface builder. Le mot clé IBAction indique qu’elle sera reconnue par interface builder.
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import "ContactLocation.h"
#import "CreateAuthorizationXMLParser.h"
#import "GetLocationXMLParser.h"
@interface OrangeLocationViewController : UIViewController {
MKMapView * map;
UITextField *phoneNumberTXT;
UIActivityIndicatorView *spinner;
}
@property(retain,nonatomic) IBOutlet MKMapView *map;
@property(retain,nonatomic) IBOutlet UITextField *phoneNumberTXT;
@property(retain,nonatomic) IBOutlet UIActivityIndicatorView *spinner;
-(IBAction) locate:(id)sender;
-(void)getAuthorizationResponse;
-(void)showInTheMap:(GetLocationXMLParser *)parser;
-(void)getlocation;
@end
Ci dessous, la méthode permet de zoomer sur la zone de localisation de l’abonné. Le Framework Maptkit permet de placer des annotations sur la carte, c’est à dire un point de couleur.
//zoom and place annotation in the map
-(void)showInTheMap:(GetLocationXMLParser *)parser{
[spinner stopAnimating];
[[UIApplication sharedApplication] setNetworkActivityIndicatorVisible:NO];
CLLocationCoordinate2D phoneCoordinate = {[[parser _x ]doubleValue],[[parser _y]doubleValue]}; //Get the location from the parser
MKCoordinateRegion phoneRegion = MKCoordinateRegionMakeWithDistance(phoneCoordinate,500, 500); //create a coordinate
ContactLocation *loc = [[ContactLocation alloc]initWithCoordinate:phoneCoordinate]; //Create an Contact Location is an objet conform to the Annotation protocol
NSLog(@"parser y : %f parser x: %f", [[parser _y]doubleValue],[[parser _x]doubleValue]); //Log
[self.map addAnnotation:loc];//put in the map the location
[self.map setRegion:phoneRegion animated:YES]; //zoom in the location
}
Interface Builder
Interface Builder sert à la création d’interface graphique. Attention ce n’est pas un générateur de code, il gère le lien entre l’IHM et le code. Un fichier Interface Builder est au format « xib » dans le répertoire Ressources d’un projet iPhone. En cliquant dessus, cela permet de lancer Interface Builder.

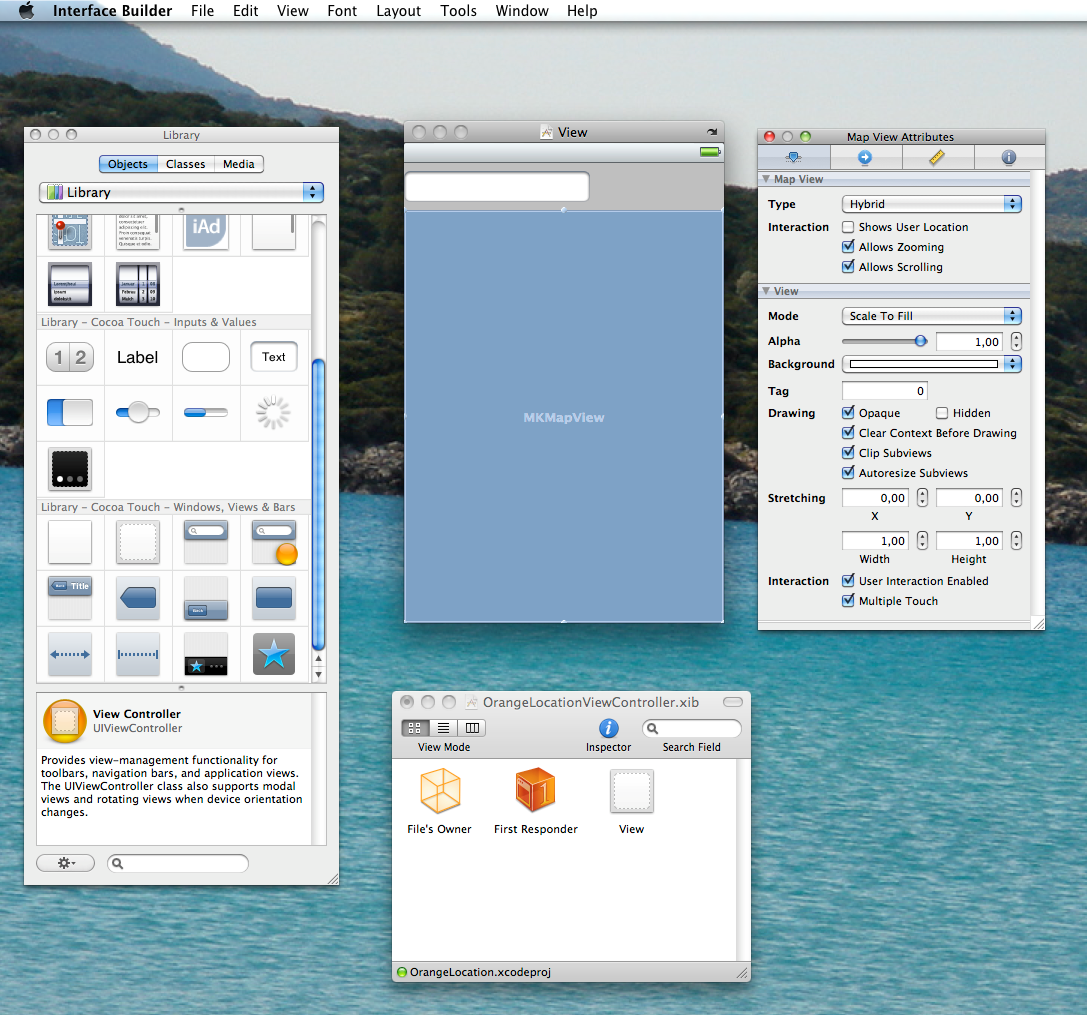
Interface Builder est inclus dans le SDK iPhone et se présente sous forme de plusieurs fenêtres :
- Librairy permet d’accéder à l’ensemble des éléments d’une interface graphique.
- View représente l’écran d’un iPhone, le développeur doit glisser les éléments de Library à view pour voir instantanément le résultat.
- Inspector est la fenêtre qui permet de configurer le comportement et les attributs d’un élément comme le texte d’un bouton ou encore la couleur d’une barre.
- La fenêtre document permet le lien entre Interface Builder et le code.
Pour relier un élément d’Interface Builder au code, il suffit à l’utilisateur d’effectuer la manipulation ctrl + drag vers la fenêtre document. A ce moment, le développeur verra apparaître une popup qui lui proposera les différentes propositions.

Ci dessous une vidéo, montrant l’ajout d’un bouton et d’un spinner à la fenêtre de base. Comme vous pourrez le remarquer lors de la liaison entre la classe contenant les champs et Interface Builder il y a un typeChecking. C'est la raison pour laquelle il n'est pas possible de relier par exemple un spinner de interfacebuilder à un bouton dans la classe
This video requires a more recent version of the Adobe Flash Player to display. Please update your version of the Adobe Flash Player.