API Open Graph Facebook
Open Graph Protocol
Caractéristiques

L'Open Graph Protocol est assez simple à comprendre puisque sa description tient sur une seule page : http://ogp.me. Le but de l'OGP est de donner à n’importe quelle page internet les mêmes caractéristiques qu’un objet de facebook, comme les Fan Pages par exemple, et avoir sa place dans le Social Graph.
Comment le mettre en place ?
<html xmlns:og="http://ogp.me/ns#">
…
<meta property="og:LaPropriété" content=“LaValeur" />
OGP est en fait une description, au format XML, du contenu de la page internet.
La première chose à faire est définir le NameSpace vers http://ogp.me/ns. Il faut ensuite utiliser les propriétés proposées par OGP et leur donner une valeur. Rien de plus.
Les propriétés de bases sont les suivantes :
- og:title : permet de définir le titre de l'objet. C'est le nom qui figurera dans les différents Social Plugin ou directement sur Facebook par exemple.
- og:image : permet d'associer l'objet à une image. Cette image figurera également dans les Social Plugin ou dans Facebook.
- og:url : permet d'associer une url à votre objet. En général, il courant que cette url soit le lien permanent permettant d'accéder à votre page internet. Ainsi, si votre objet (votre page) est affiché dans un Social Plugin, un clic sur ce Plugin dirigera l'utilisateur sur la page renseigner en og:url. Cette url sera également l'identifiant de votre objet dans le Graph
- og:type : permet de catégoriser votre objet. Les types sont définis par Facebook. Nous allons voir à quoi cela correspond.
l'OGP permet de catégoriser votre objet pour l'associer avec d'autres objets du Graph. Il est par exemple possible d'avoid une liste d'objet de type "film", "athlete" ou "university". La plus grande partie des objets du web peut être définie par l'une de ces catégories. Voici les différents types d'objet possibles :
- Activities
- activity
- sport
- Businesses
- bar
- company
- cafe
- hotel
- restaurant
- Groups
- cause
- sports_league
- sports_team
- Organizations
- band
- government
- non_profit
- school
- university
- People
- actor
- athlete
- author
- director
- musician
- politician
- public_figure
- Places
- city
- country
- landmark
- state_province
- Products and Entertainment
- album
- book
- drink
- food
- game
- product
- song
- movie
- tv_show
- Websites
- blog
- website
- article
Exemple IMDb
IMDb pour "Internet Movie Database" est une base de données d'informations et une communauté en rapport aux films, acteurs, TV, et toutes les autres choses associées aux médias de divertissement visuel. IMDb à très bien compris le fonctionnement de l'OGP et nous allons voir les répercutions sur la navigation d'un utilisateur.
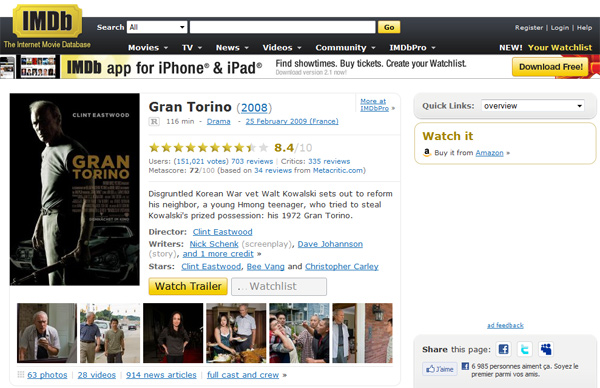
Commençons par regarder le code source de la page de description du film Gran Torino de Clint Eastwood. Voici ce que nous pouvons trouver comme informations associées au NameSpace og :
<meta property="og:url" content="http://www.imdb.com/title/tt1205489/" /> <meta property='og:image' content='http://ia.media-imdb.com/images/M/MV5BMTQyMTczMTAxMl5BMl5BanBnXkFtZTcwOTc1ODE0Mg@@._V1._SX99_SY140_.jpg'> <meta property='og:type' content='movie' /> <meta property='og:title' content='Gran Torino (2008)' /> <meta property='og:site_name' content='IMDb' />
IMDb à simplement défini les 4 propriétés obligatoires (url, image, type, title) et ajouter la propriété "site_name" permettant d'informer le nom du site duquel provient l'objet. Pour information, voici l'image renseignée :

Nous pouvons remarquer qu'IMDb utilise le Social Plugin "like" en bas à droite de la capture ci-dessous.
 Que ce passe-t-il si je "like" ce film ?
Que ce passe-t-il si je "like" ce film ?
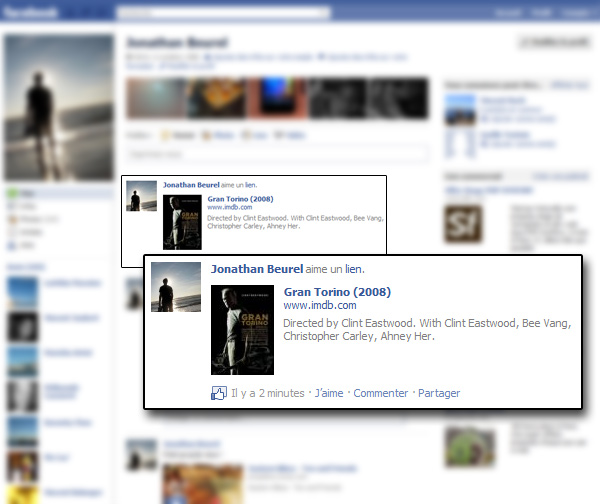
C'est à ce moment que l'association des Social Plugins et de l'Open Graph Protocol prend forme. Nous pouvons en effet voir sur ma page de profil Facebook toutes les informations qu'IMDb à renseigné pour cette page, cet objet, ce film.

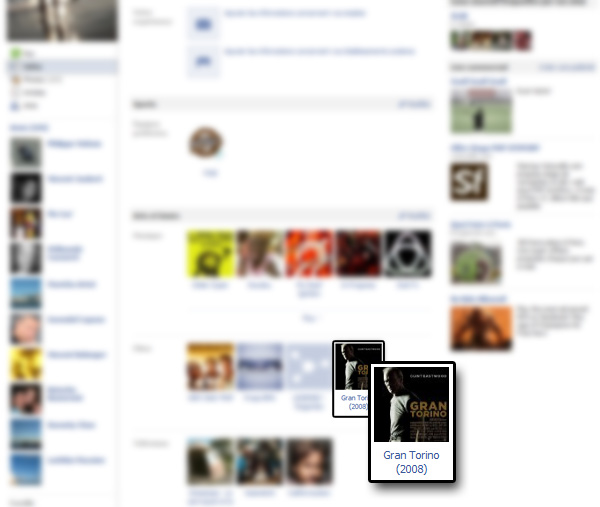
Cet affichage est efficace mais temporaire puisqu'il s'agit du mur et cette publication sera rapidement remplacée par d'autres publications au fur et à mesure de l'activité de l'internaute. Cependant, il existe tout de même un affichage permet même si celui-ci est plus discret. En effet, grâce à l'utilisation de l'OGP, cette page internet est maitnenant un objet du Graph et peut être associé à d'autres objets; dans notre cas, mon profil.

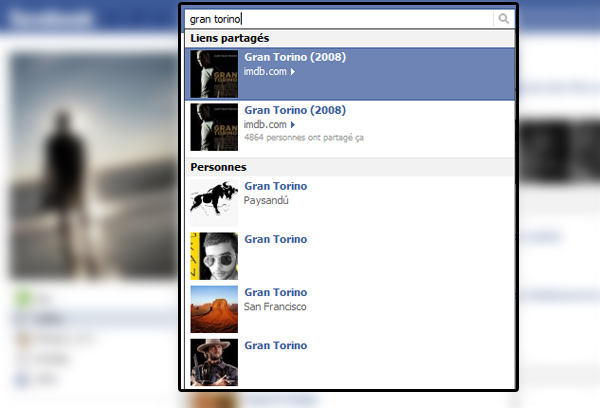
La page du film Gran Torino du site IMDb appartient bien au Graph Facebook. Pour preuve, il apparâit maintenant dans le moteur de recherche de Facebook.

Un clique sur le résultat vous amènera directement sur la page associée à la propriété "url" précédemment définie.
Tout ce mécanisme permet d'augmenter significativement son exposition sur Internet via Facebook, par les publications sur les murs des différents utilisateurs, mais egalement, de façon définitive, sur leurs pages de profils et dans le moteur de recherche de Facebook.