Le développement hybride d'applications mobiles avec IBM Worklight
Tutoriel
Objectif
Ce tutoriel permet de montrer comment développer une première application hybride. Cette application sera simple, sans appel de Web Service, mais faisant appel à des fonctionnalités standard du téléphone. Voici les fonctionnalités que nous allons mettre en place :
- L'accès à la fonctionnalité téléphone
- La géolocalisation
- L'accès à l'appareil photo et à la galerie photo

Installation de Worklight
Il existe plusieurs maniès d'installer Worklight en tant que développeur. Afin d'obtenir une installation simple et fiable, vous devez :
- Installer une version java 7 sur votre machine (si l'application cible doit être déployée sur iOS, privilégiez un ordinateur Apple avec xCode installé)
- Installer une version eclipse Juno
- Installer les packages Android et Android Manager (si besoin de faire une application Android)
- Installer les packages Worklight
Création d'un projet
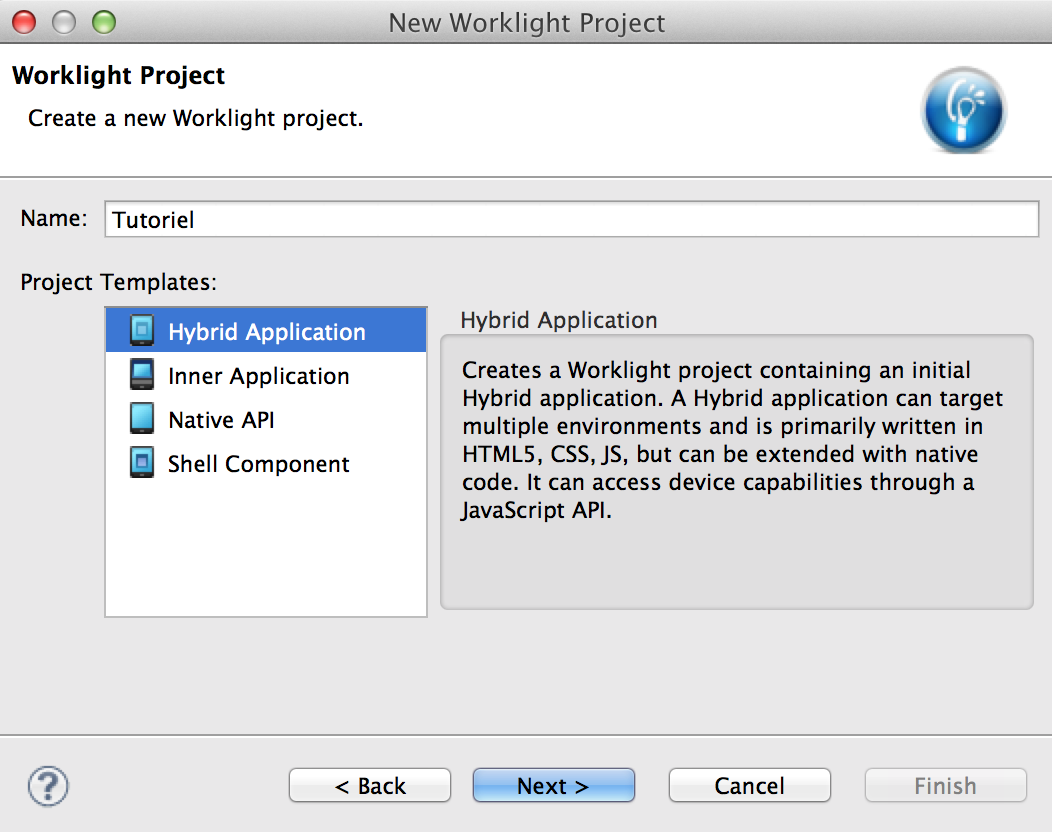
Pour créer un nouveau projet, rien de plus simple. Comme pour une application Java, il suffit d'aller dans le menu : Fichier -> new -> Worklight Project. On arrive sur la page suivante :

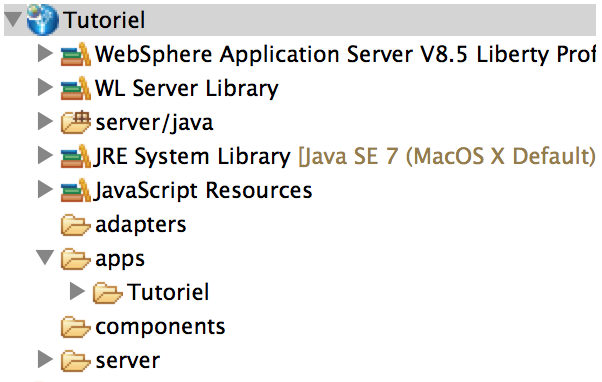
Il suffit de renseigner le nom du projet et de spécifier qu'il s'agit d'une application hybride. En cliquant sur next, on arrivera sur une page. Sur celle-ci, il faudra entrer le nom de l'application et cliquer sur finish. Voici le résultat de la manipulation :

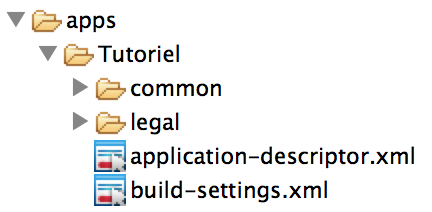
On peut remarquer la création d'un projet complet ainsi que de l'application Tutoriel dans le dossier apps. C'est cette application que nous allons développer. N'utilisant pas de Web Service, nous allons uniquement manipuler le dossier apps/Tutoriel. Voici ce qu'il contient pour le moment :

Pour le moment, notre application contient :
- le dossier common : emplacement ou l'on écriera nos pages html
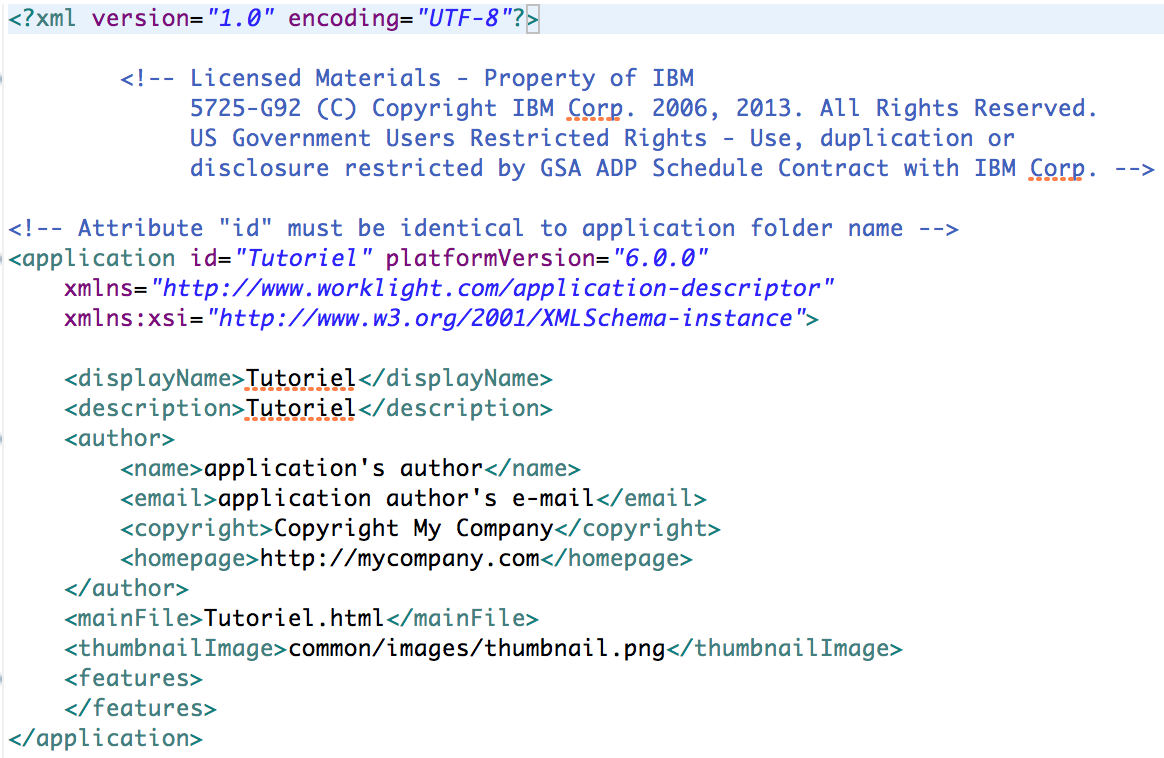
- un fichier application-descriptor.xml : fichier comprenant les informations sur le développeur ainsi que le nom de la page de lancement de l'application

- un fichier build-settings.xml : permettant de redéfinir les paramètres de build.
Développement
La page d'accueil
Lors de la création du projet, l'application Tutoriel a été créée. Lors de cette création, la page d'accueil, Tutoriel.html, a été automatiquement générée. Nous allons travailler sur cette page.
Pour cette page, nous allons simuler une page d'authentification. Voici le code réalisé :
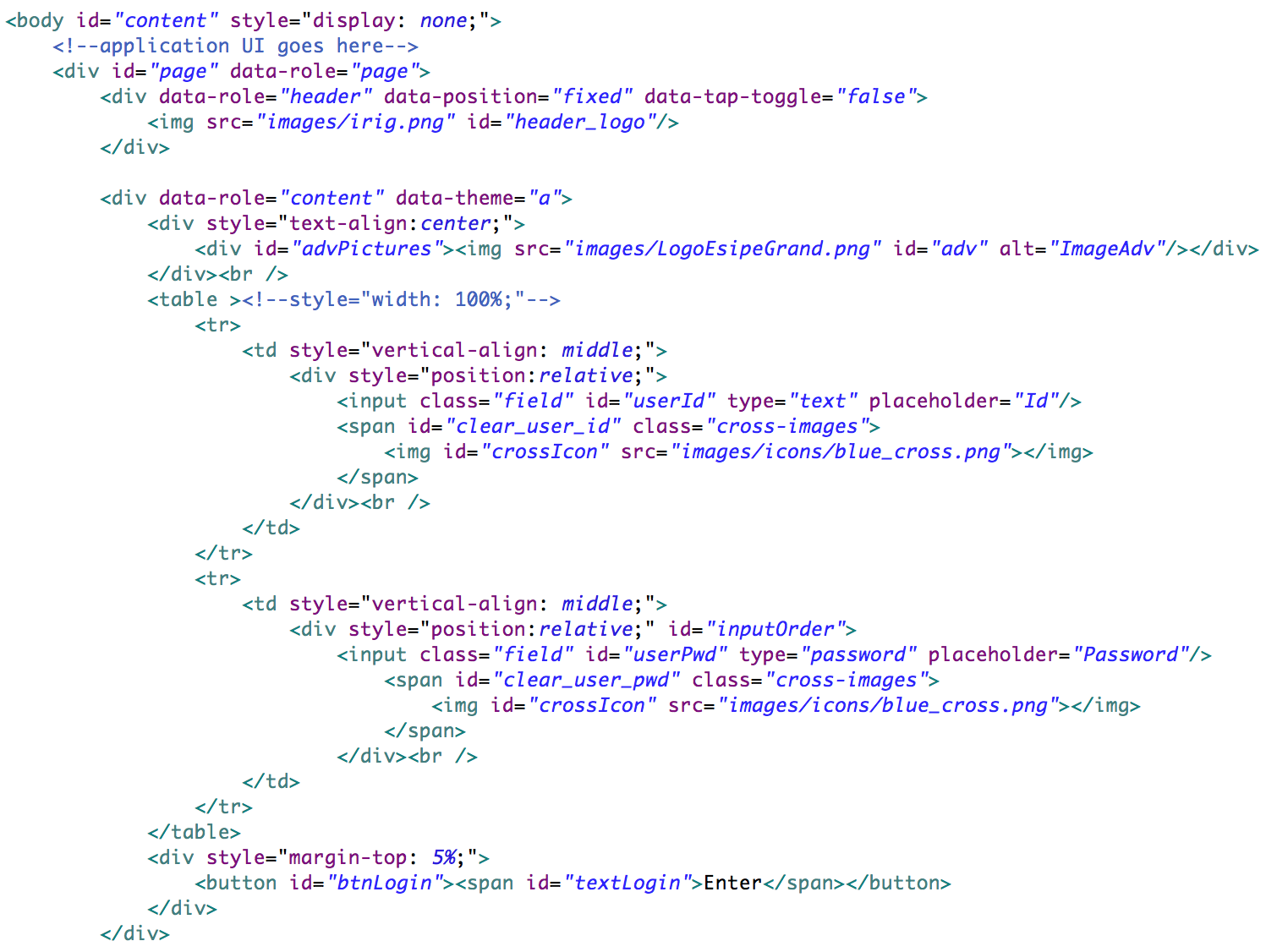
- le code HTML :

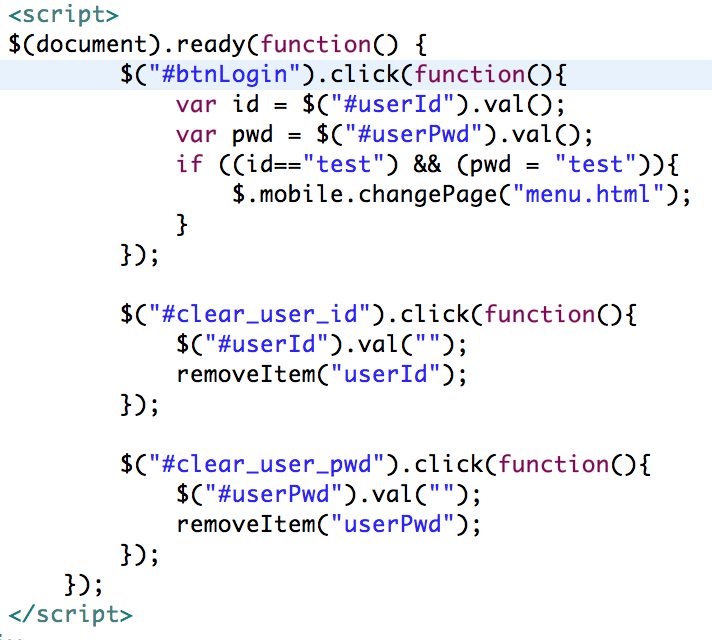
Ce code est très simple, il est composé de deux entrées, l'une récupérant l'identifiant, l'autre le mot de passe. - le code JavaScript :

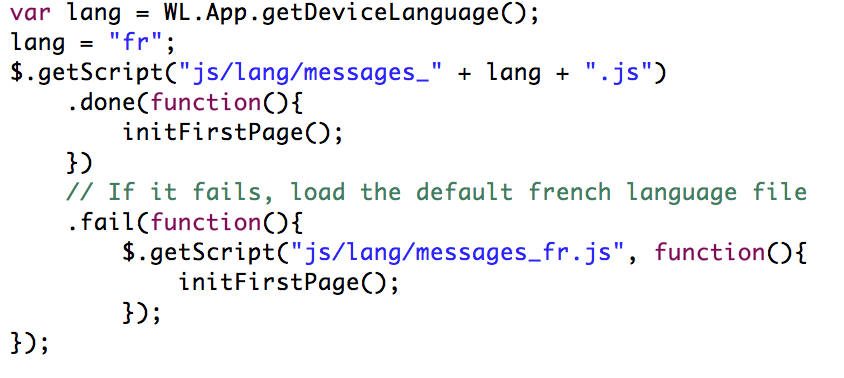
Ce code permet de vérifier que les identifiants sont corrects. - il est possible de mettre en place une application multilingues. Pour se faire, on récupèrera la langue utilisée dans le téléphone (comme montré ci-après) puis on ira charger le bon fichier de langue. Il est à noter que le fichier de langue est un fichier JavaScript.

le menu
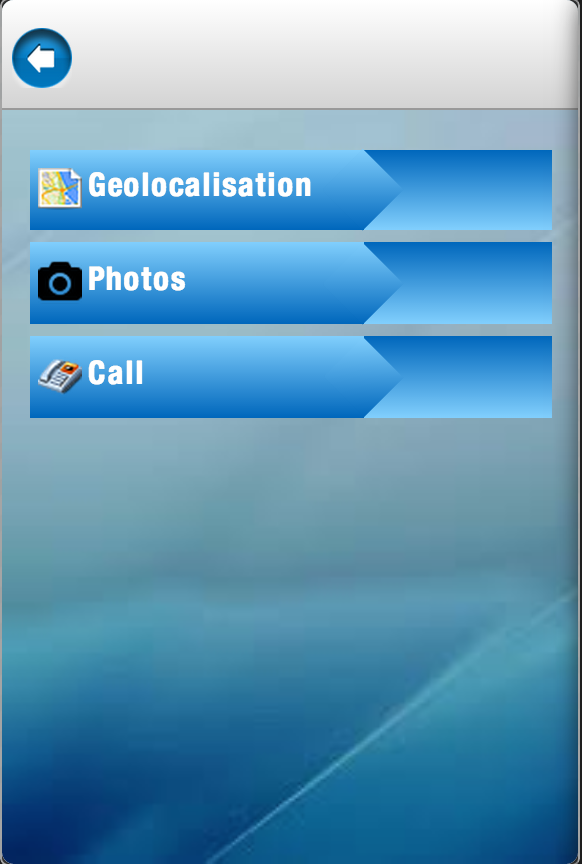
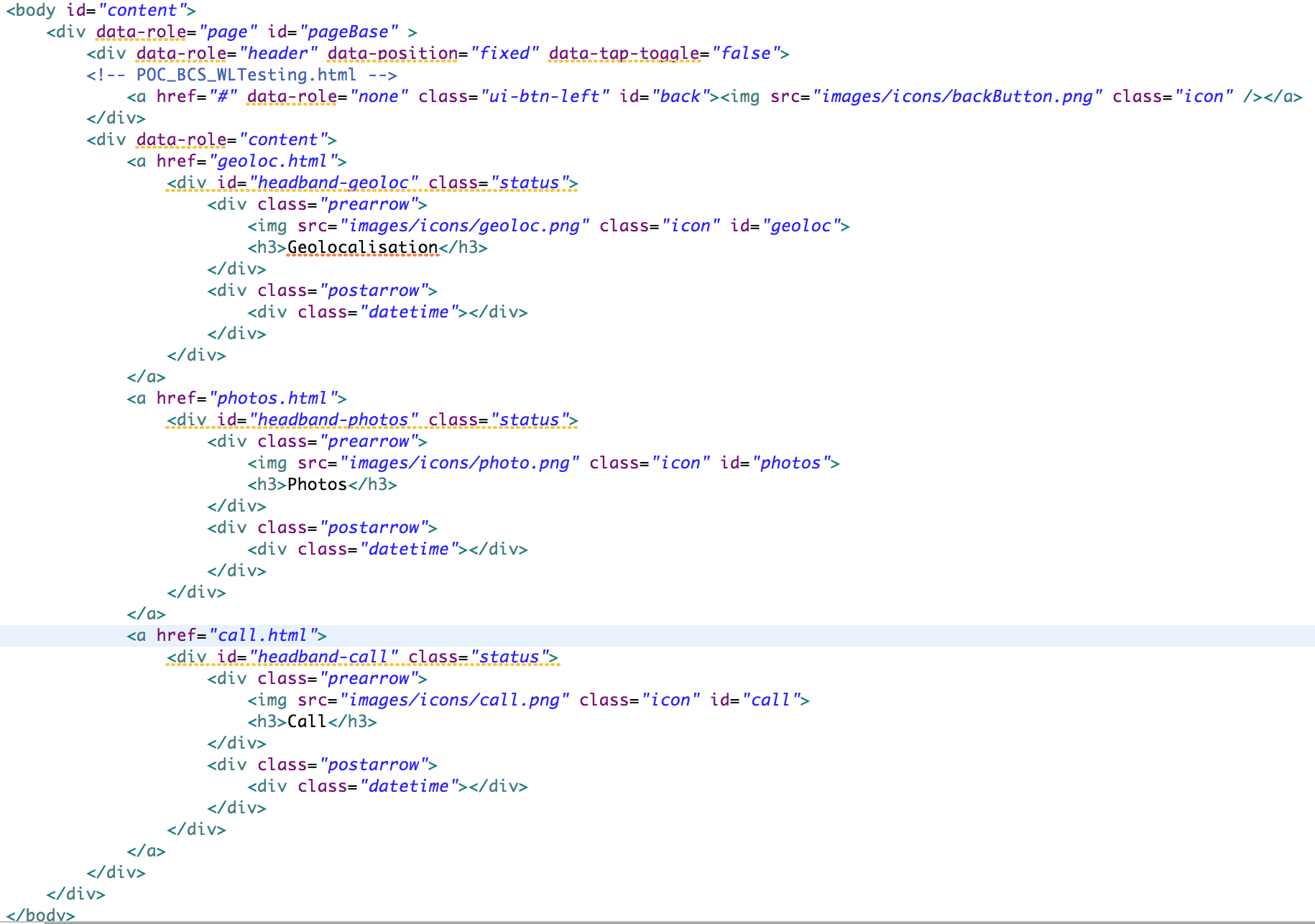
Après connexion, on arrive sur le menu de l'application. Voici le code réalisé sur la page menu.html :

Cette page contient uniquement des liens. Les liens mis emmène vers les pages contenant les différents codes réalisés. Voici le résultat obtenu :

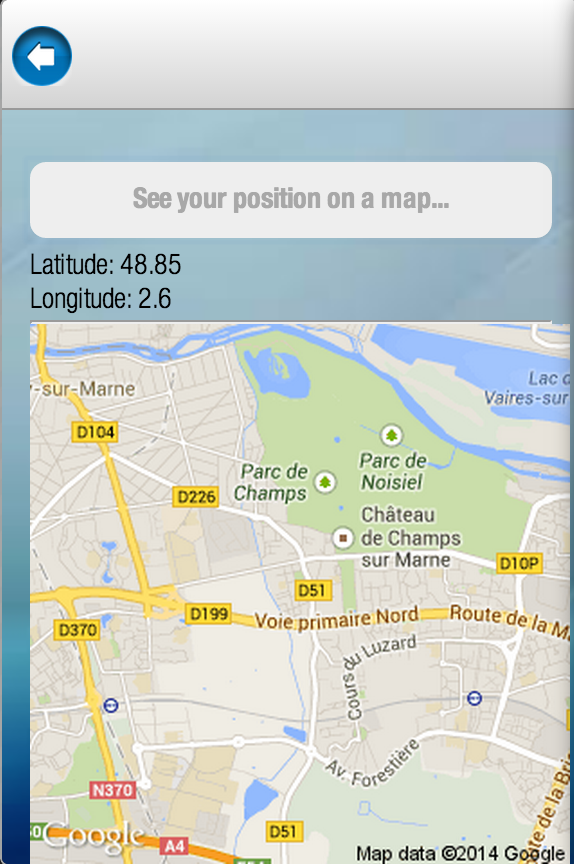
La géolocalisation
C'est maintenant qu'on entre dans le vif du sujet. Pour fonctionner, la géolocalisation a besoin des données du mobile. Il y a donc un interfacage entre la partie native du téléphone (récupération des données géolocalisées) et l'affichage sur google map. Ce code est réalisé en deux parties :
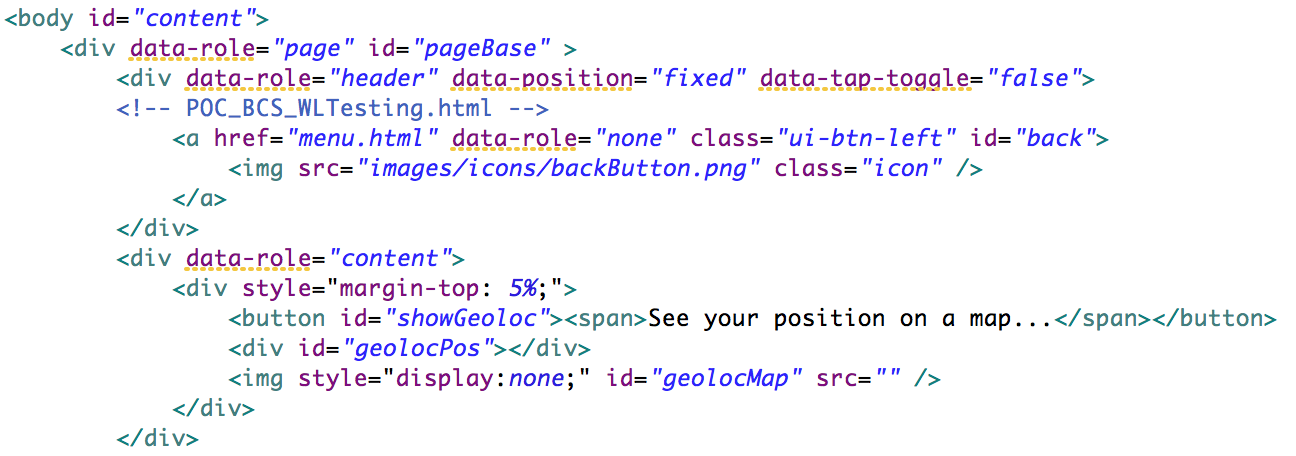
- le code HTML :

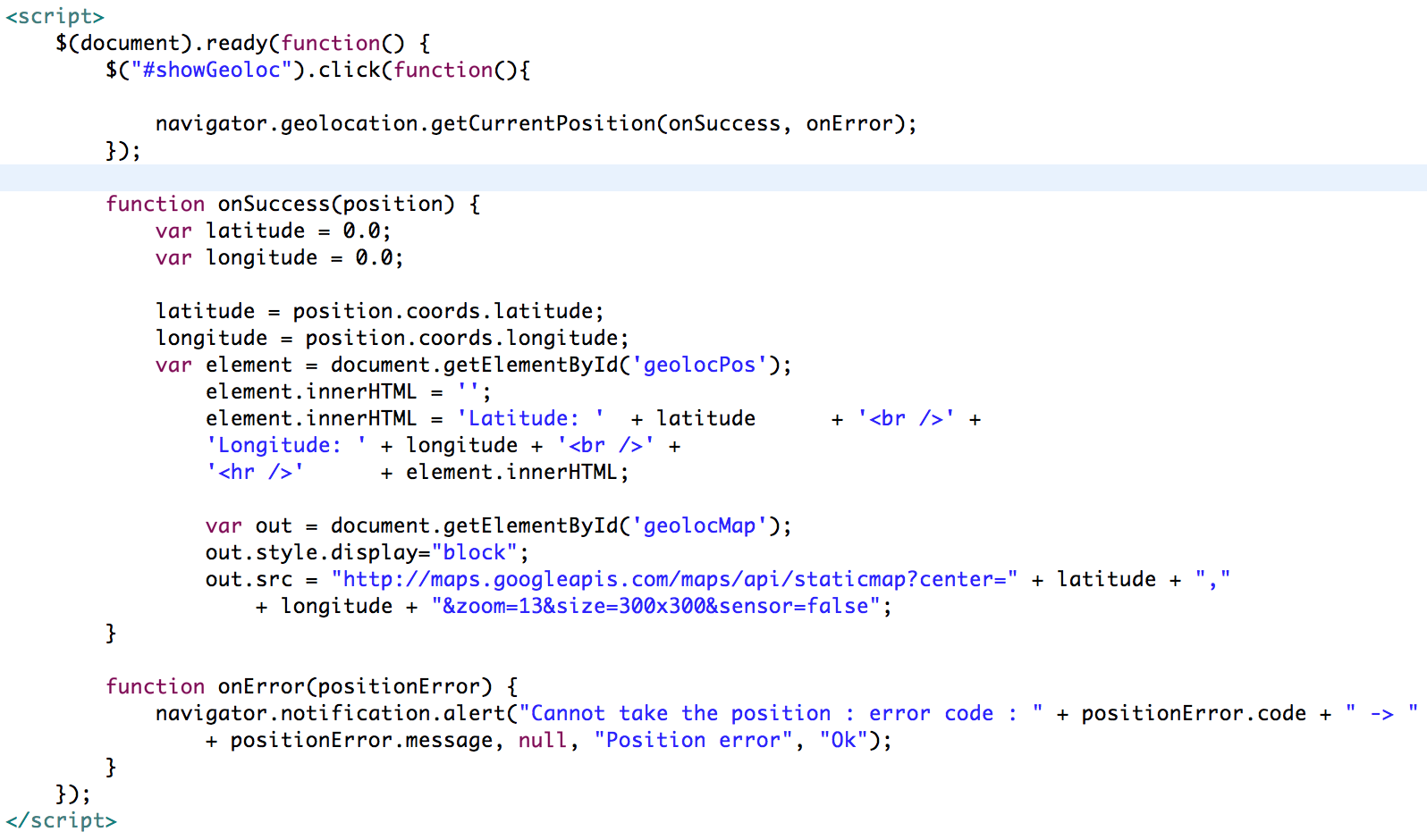
Il s'agit uniquement du code comprenant l'affichage de la page - le code JavaScript :

Ce code permet de récupérer les données de géolocalisation du téléphone. navigator.geolocation.getCurrentPosition permt de récupérer les données native grace aux API utilisées.

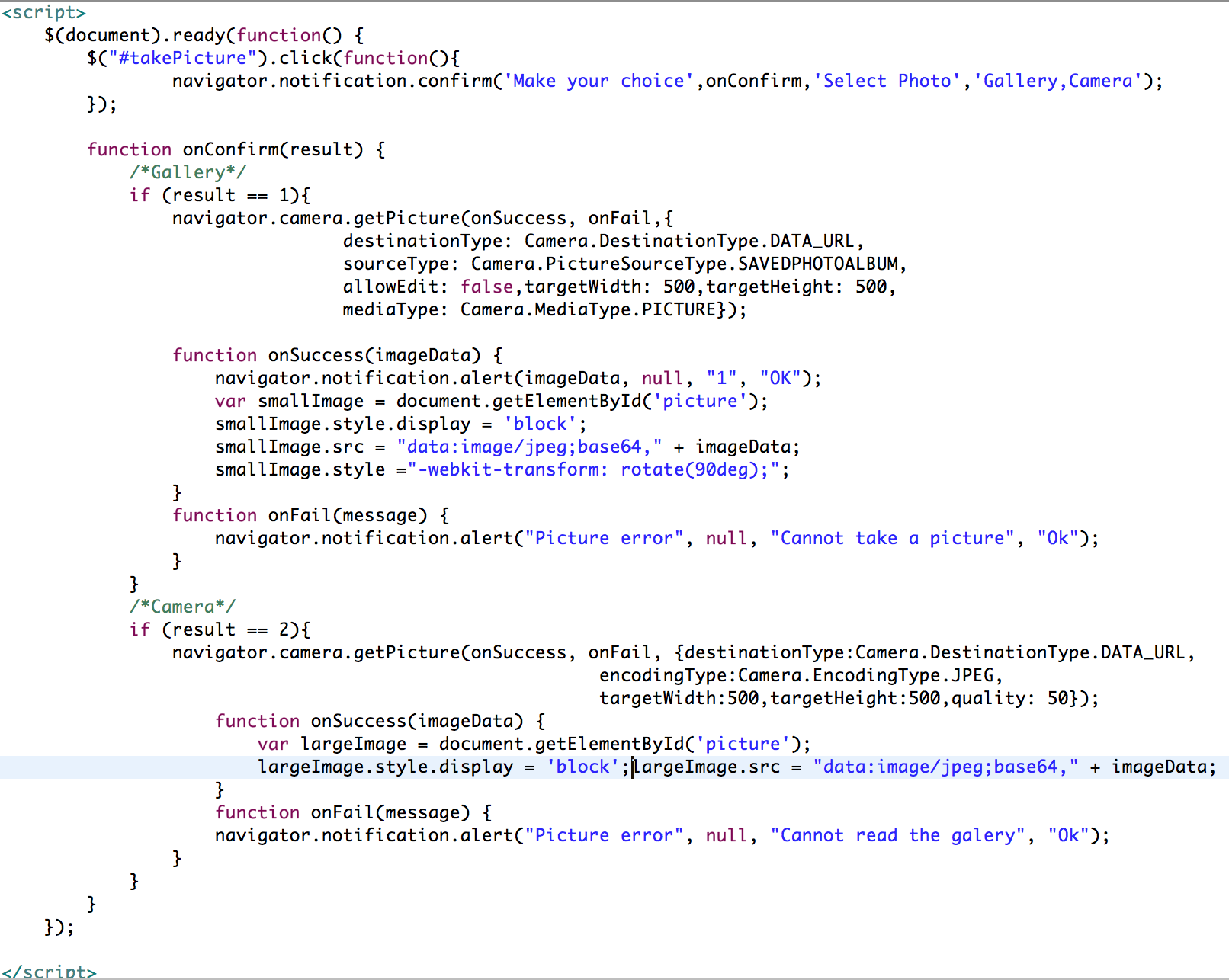
Photo
La géolocalisation montre les possibilités de communication avec le système du téléphone, mais on peut aller plus loin en regardant les photos. En effet, le code que je vais vous proposer permet deux choses :
- l'accès à la galerie photo
- l'accès à l'appareil photo

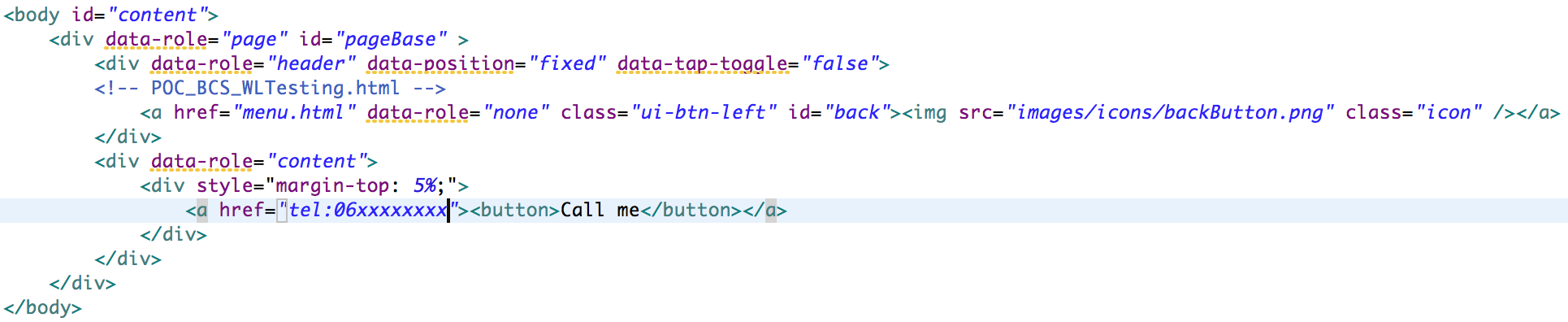
Téléphone
Je ne vais pas vous montrer comment accéder à l'agenda de votre téléphone, je vais uniquement vous montrer comment mettre en place un appel via un bouton. Le numéro de téléphone est mis en dure dans l'application. Ce genre d'utilisation peut, par exemple, se retrouver dans une application contenant un numéro vers un standard téléphonique, ou encore un numéro contenu dans la réponse d'un Web Service. Voici le code permettant d'effectuer un appel :

dans la balise a, le protocole "tel" permet de faire appel à la fonction souhaité. Ce protocole n'est pas utilisé uniquement sur le mobile. Par exemple, sur mon ordinateur, si j'implémente ce protocole dans une page web, la liaison est automatiquement faite sur skype.
Nous venons de développer une application très simple utilisant des fonctionnalités standard et commununes. Pour aller plus loin, vous pouvez utiliser des frameworks type phonegap
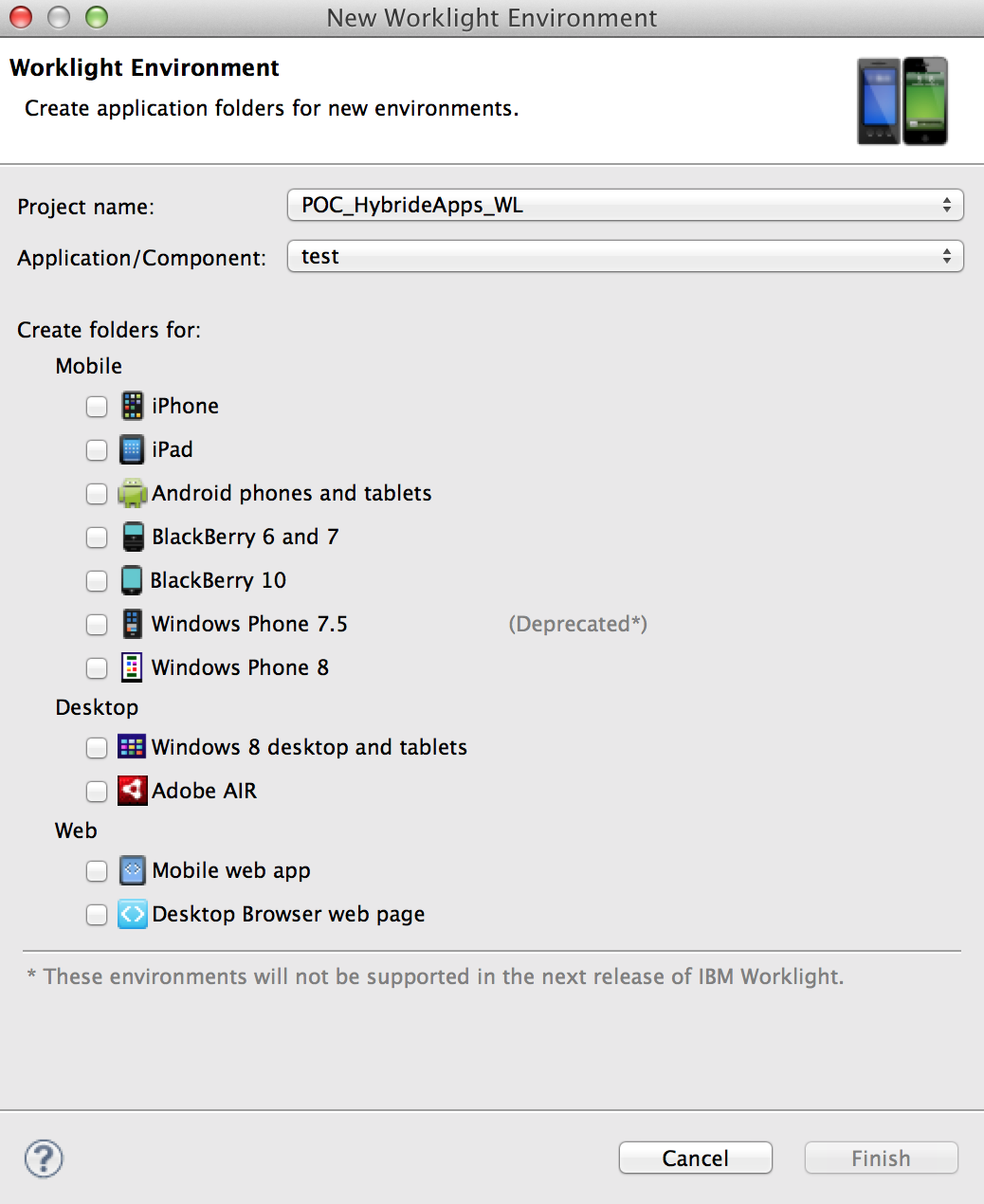
Création des environnements
A ce stade, nous avons nos page HTML, mais aucune application mobile. Il est important de générer les containers nécessaires afin que les applications puissent être installées sur des mobiles. Pour se faire : clique droit sur l'application -> new Environment et la page suivante s'affiche :

Il vous reste uniquement à sélectionner les systèmes cibles souhaités et le tour est joué.
Build
Afin de compiler l'application et de la déployer sur le serveur Worklight, il est nécessaire d'effectuer le processus suivant :
- démarrer le server worklight (celui-ci a été installé lors de l'installation de Worklight
- clique droit sur le dossier common -> Run as -> build all and deploy
- clique droit sur l'application -> Run as -> build all and deploy
- aller sur son navigateur à l'adresse : http://localhost:10080/[Nom du projet] : vous êtes sur la console de gestion worklight
- cliquer sur "choisissez un fichier"
- sélectionner le fichier [Nom du projet]/[bin]/[Nom de l'application]-all.wlapp
- l'application est déployé sur votre serveur Worklight
Il est également possible de lancer l'application sur des périphériques mobiles exemple :
- Android : lors de la génération des environnement, un projet android et créée comprenant l'application. Vous pouvez le lancer comme n'importe quel application Android
- iPhone : sur le fichier iPhone généré lors de la création des environnements, clique droit -> Run As -> xCode Project et xCode se lance. Vous pouvez travailler comme lors de la création d'une application iPhone.
Vous venez de créer et déployer votre première application mobile hybride avec IBM Worklight.