Symfony
Développement des pages web
L'arborescence des projets Symfony
Symfony sépare proprement les parties du code des sites web. On peut voir ci-dessous l'arborescence des répertoires au dossier racine d'un projet.
root@ubuntu:/home/sfprojectExpo# ls -l total 40 drwxr-xr-x 2 root root 4096 2010-12-14 11:18 apps --> Le répertoire des différentes applications du site web. drwxrwxrwx 2 root root 4096 2010-12-14 11:18 cache --> Les fichiers du cache. drwxr-xr-x 3 root root 4096 2010-12-14 11:18 config --> Les fichiers de configuration de notre site web. drwxr-xr-x 3 root root 4096 2010-12-14 11:18 data --> Les fichiers en relation avec la base de données. drwxr-xr-x 4 root root 4096 2010-12-14 11:18 lib --> Le dossier d'installation de nos librairies (Symfony par exemple,...). drwxrwxrwx 2 root root 4096 2010-12-14 11:18 log --> Les informations relatives au projet. drwxr-xr-x 2 root root 4096 2010-12-14 11:18 plugins --> Le répertoire d'installation des plugins. -rwxrwxrwx 1 root root 446 2010-12-14 11:18 symfony --> Le raccourci d'execution de Symfony. drwxr-xr-x 5 root root 4096 2010-12-14 11:18 test --> Le répertoire des tests unitaires. drwxr-xr-x 6 root root 4096 2010-12-14 11:18 web --> Le dossier web par défault (peut contenir un dossier images, ...).
Création d'une application
Nous allons créer notre première application, qui aura pour but d'afficher les informations relatives des kiwis (le type, le prix). Pour générer notre application, nous allons entrer la commande suivante :
root@ubuntu:/home/sfprojectExpo# php symfony generate:app frontend
En utilisant cette commande, Symfony va générer un dossier "frontend" dans le dossier apps de notre projet. Dans ce dossier, une nouvelle arborescence a été générée :
root@ubuntu:/home/sfprojectExpo/apps/frontend# ls -l total 20 drwxr-xr-x 2 root root 4096 2010-12-14 12:02 config --> Le dossier de configuration de notre application. drwxr-xr-x 2 root root 4096 2010-12-14 12:02 i18n drwxr-xr-x 2 root root 4096 2010-12-14 12:02 lib --> Les librairies utilisées par cette application (On met ici que les librairies. --> que l'on utilisera pas dans les autres applications de notre projet). drwxr-xr-x 2 root root 4096 2010-12-14 12:02 modules --> Les différents modules de notre application que nous allons créer. drwxr-xr-x 2 root root 4096 2010-12-14 12:02 templates --> Les templates des pages web de notre application (le rendu des pages).
Création des tables de la base de données
Nous voulons créer les tables de la base de données que nous allons gérer depuis notre site internet. Pour cela, nous allons devoir fournir à Symfony, un objet contenant la structure de données que nous voulons qu'il génère. Nous allons donc créer le fichier config/doctrine/schema.yml comme suivant :
Kiwi:
actAs: { Timestampable: ~ }
columns:
type: { type: string(255), notnull: true, unique: true }
price: { type: float, notnull: true }
created_at: { type: timestamp, notnull: true }
updated_at: { type: timestamp, notnull: true }
Nous allons maintenant créer les tables correspondantes. C'est Symfony qui va générer pour nous les commandes nécessaires à la création de la table, la lecture et l'écriture des données. Pour cela, nous allons simplement entrer la commande suivante :
root@ubuntu:/home/sfprojectExpo# php symfony doctrine:build --all --and-load
Cette commande nous a permis de générer les classes suivantes dans le dossier lib/model/doctrine/ de notre projet :
- Kiwi.class.php : représente un enregistrement de la table
- BaseKiwi.class.php : classe parent de Kiwi.class.php
- KiwiTable.class.php : méthodes qui renvoi des collections d'objets
La commande précédent a également générée et exécutée les instructions SQL pour la création des tables dans la base de données :
CREATE TABLE kiwi (id BIGINT AUTO_INCREMENT, type VARCHAR(255) NOT NULL UNIQUE, price FLOAT(18, 2) NOT NULL, created_at DATETIME NOT NULL, updated_at DATETIME NOT NULL, PRIMARY KEY(id)) ENGINE = INNODB;
Développement du module gérant les données
Nous avons précédemment généré l'application et configuré la base de données. Nous allons maintenant créer pour notre application, le module qui va gérer la création, la modification et la suppression de données. On entre depuis un terminal, la commande suivante :
root@ubuntu:/home/sfprojectExpo# php symfony doctrine:generate-module --with-show --non-verbose-templates frontend kiwi Kiwi
On peut voir dans le dossier de notre application, l'arborescence du module généré :
root@ubuntu:/home/sfprojectExpo/apps/frontend/modules/kiwi# ls -l total 8 drwxr-xr-x 2 root root 4096 2010-12-14 13:12 actions drwxr-xr-x 2 root root 4096 2010-12-14 13:12 templates
root@ubuntu:/home/sfprojectExpo/apps/frontend/modules/kiwi/actions# ls -l total 4 -rw-r--r-- 1 root root 2343 2010-12-14 13:12 actions.class.php --> Il contient les actions entre les différentes pages (les requêtes, ...).
root@ubuntu:/home/sfprojectExpo/apps/frontend/modules/kiwi/templates# ls -l total 20 -rw-r--r-- 1 root root 77 2010-12-14 13:12 editSuccess.php --> Modification des données d'un enregistrement. -rw-r--r-- 1 root root 984 2010-12-14 13:12 _form.php -rw-r--r-- 1 root root 656 2010-12-14 13:12 indexSuccess.php --> Affichage des données de la table. -rw-r--r-- 1 root root 76 2010-12-14 13:12 newSuccess.php --> Création d'une nouvelles données. -rw-r--r-- 1 root root 632 2010-12-14 13:12 showSuccess.php --> Consultation de toutes les données d'un enregistrement.
La mise en page de nos pages web
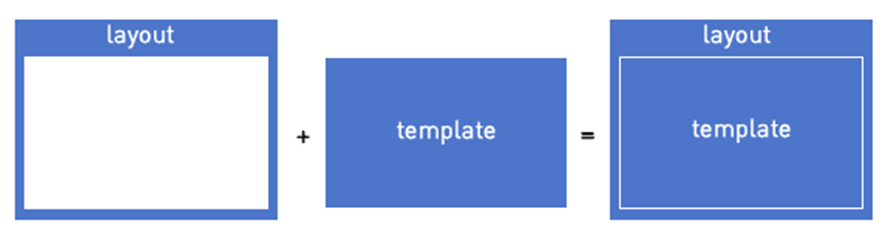
Nous voulons que toutes les pages de notre module possèdent un haut de page et un pied de page identique. Pour cela, plutôt que réécrire notre code dans chacune des pages, nous pouvons paramétrer un "layout" commun à toutes les pages de notre application. Ce "layout" sera automatiquement utilisé par les templates de notre module comme le décrit le schéma suivant :

Nous allons éditer le fichier apps/frontend/templates/layout.php de notre projet comme suivant, afin qu'il affiche un logo en haut de page et des liens en bas de page :
‹!-- apps/frontend/templates/layout.php --›
‹!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"›
‹html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"›
‹head›
‹title›Kiwi - Les kiwis‹/title›
‹link rel="shortcut icon" href="/favicon.ico" /›
‹?php include_javascripts() ?›
‹?php include_stylesheets() ?›
‹/head›
‹body›
‹div id="container" align="center"›
‹div id="header"›
‹div class="content"›
‹img src="/images/kiwi_logo.jpg" alt="kiwi"/›
‹br/›
‹h1›‹a href="‹?php echo url_for('kiwi/index') ?›"›
Kiwi, la référence des kiwis du marché
‹/a›‹/h1›
‹/div›
‹/div›
‹div id="content"›
‹?php if ($sf_user-›hasFlash('notice')): ?›
‹div class="flash_notice"›
‹?php echo $sf_user-›getFlash('notice') ?›
‹/div›
‹?php endif; ?›
‹?php if ($sf_user-›hasFlash('error')): ?›
‹div class="flash_error"›
‹?php echo $sf_user-›getFlash('error') ?›
‹/div›
‹?php endif; ?›
‹div class="content"›
‹?php echo $sf_content ?›
‹/div›
‹/div›
‹div id="footer"›
‹br/›
‹div class="content"›
‹span class="symfony"›
‹img src="/images/kiwi-mini.png" /›
powered by ‹a href="http://www.symfony-project.org/"›
‹img src="/images/symfony.gif" alt="symfony framework" /›
‹/a›
‹/span›
‹ul›
‹li›‹a href=""›About Kiwi‹/a›‹/li›
‹li class="contact"›‹a href=""›Contact‹/a›‹/li›
‹/ul›
‹/div›
‹/div›
‹/div›
‹/body›
‹/html›
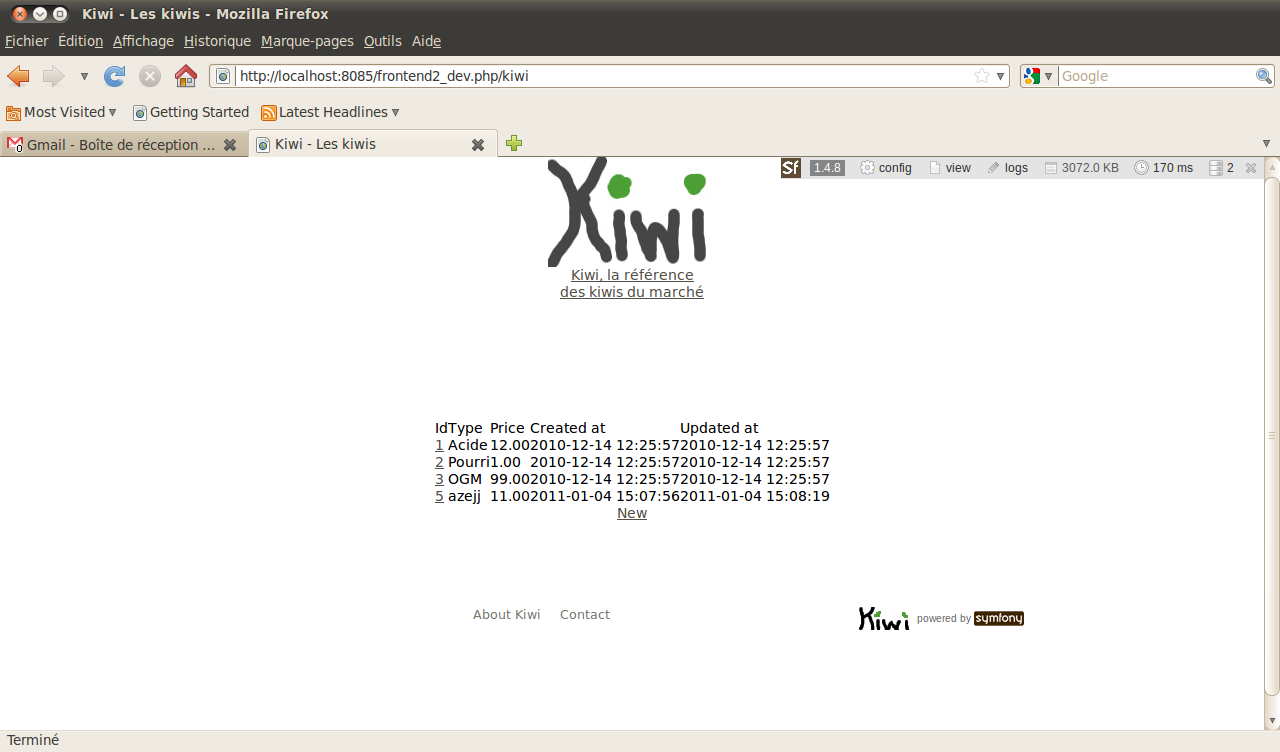
Le rendu du site web
Nous pouvons accéder à notre site web depuis notre navigateur à l'adresse http://localhost:8085/frontend_dev/kiwi. Nous pouvons depuis ce site web, consulter les données de notre base de données, créer de nouveaux enregistrements, éditer ces enregistrements ou bien les supprimer :

Conclusion sur le développement du site
Nous avons vu qu'en quelques commandes, Symfony peut générer tout le code php nécessaire à la consultation et la mise à jour de données. Une fois le code des pages généré, il suffit juste de retoucher manuellement les templates des pages afin d'obtenir un rendu personnalisé comme nous l'avons fait pour le "layout" de notre application "frontend".
Conclusion >>>