Utilisation de XHTML et des CSS
La propriété display
Généralités
Nous avons vu précédemment qu'il existe des éléments dits en bloc ou en ligne. Grâce à la propriété display, il est possible de changer le mode d'affichage d'un élément.
Cette propriété est surtout utilisée pour afficher des menus horizontaux. Lors de la création d'un site Internet, on utilise souvent les listes (ul) pour représenter un menu et ses éléments. Par défaut les éléments d'une liste s'affichent les uns au dessus des autres. Afin d'obtenir des éléments positionnés les uns à coté des autres, on va utiliser la propriété display:inline.
Voici le fichier HTML d'exemple :
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ul>
On lui associe le code CSS suivant :
ul li{
display:inline;
list-style-type:none;
margin-right:15px;
}
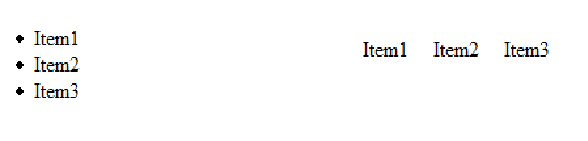
Ci dessous à gauche le comportement normal de la liste ordonnée, puis à droite le comportement obtenu en utilisant la propriété display

On peut aussi utiliser cette propriété display afin de cacher des éléments ( valeur none), ou pour afficher des éléments les un sous les autres (valeur block)