SwingLabs - Les nouveaux composants graphiques SwingX
DataBinding
Présentation
Le DataBinding consiste à automatiser la synchronisation entre les données et la vue.
La concurrence
Faisons un petit tour des DataBinding existants :- Borland VCL, disponible sous delphi/C++ Builder
- Ms Winform/ASP.NET, disponible dans Visual Studio .NET
- BraveHeart, disponible dans java Studio Creator 2
- JFace, DataBinding disponible dans Eclipse 3.2
- DbSwing/DataExpress, disponible dans JBuilder
- JGoodies
- Oracle ADF disponible dans JDevelopper
- ET SwingLabs dans NetBeans
Généricité
Le DataBinding développé dans le cadre de SwingLabs est générique et peut-être utilisé sur Swing, mais aussi en environnement web, ou même SWT.
Sources de données
De base, plusieurs sources de données sont possible, et il est est facile de développer un accès à une nouvelle source.
le Master/Detail
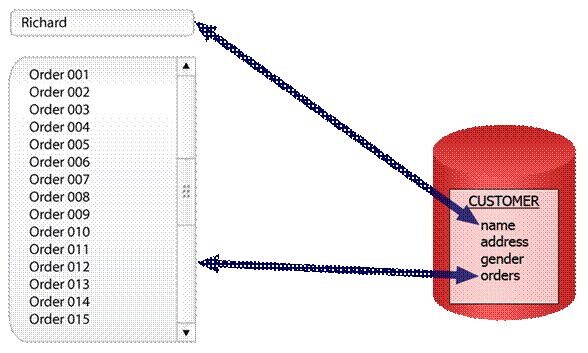
Le but du DataBinding est de simplifier la création d'interfaces graphiques orientées affichage de données : le Master/Detail.Le Master/Detail consiste à fournir par exemple le nom d'un client et de voir la liste des commandes qu'il a passé, comme l'illustre l'image ci-dessous :

La vérification des données
Le DataBinding sert également pour la vérification de données, comme par exemple la vérification qu'une adresse e-mail est syntaxiquement valide. La validation de SwingLabs s'appuie entièrement sur celle développée par JGoodies. en effet, la partie validation de JGoodies a été mise plusieurs fois en production, ce qui en assure une certaine robustesse.
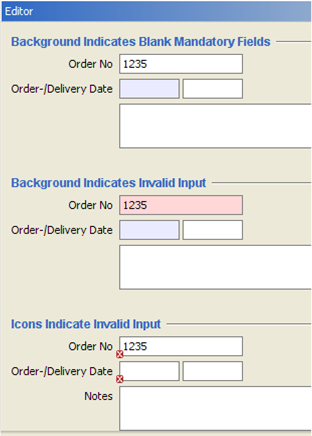
Plusieurs possibilités s'offrent à nous pour indiquer visuellement la validation d'un champs, comme l'illustre la figure suivante :

Le DataModel
Le DataBinding de SwingLabs repose sur le DataModel, dont voici la définition :
public Interface DataModel {
public MetaData[] getMetaData();
public MetaData getMetaData(String arg);
public int getFieldCount();
public String[] getFieldNames();
public ValueChangeListener[] getValueChangeListeners();
public void removeValueChangeListener(ValueChangeListener arg)
public void addValueChangeListener(ValueChangeListener arg);
public Validator[] getValidators();
public void removeValidator(Validator arg);
public void addValidator(Validator arg0);
public void setValue(String arg0, Object arg1);
public Object getValue(String arg);
}
Le DataModel est générique et peut accueillir toute sorte de type de données provenant d'une base de données :
- Un tableau : plusieurs ligne et plusieurs colonne
- Une liste : une seule colonne pour plusieurs lignes
- Un enregistrement : une ligne complète (plusieurs colonnes)
- Un scalaire : Une seule valeur contenue dans un enregistrement
Exemple
Voici comment attacher des données à une zone, en utilisant des composants SwingX contenu dans un composant Swing :
public class MyPanel extends JPanel {
BindingContext ctx;
public void initComponents() {
ctx = new BindingContext();
newsList = new org.jdesktop.swingx.JXList();
newsList.setDataPath("news");
newsList.setDisplayFieldName("subject");
newsList.setBindingContext(ctx);
bodyArea = new org.jdesktop.swingx.JXTextArea();
bodyArea.setDataPath("news[@selected].body");
bodyArea.setBindingContext(ctx);
[...]
}
public void bindComponents() {
List news = [...];
ctx.addDomainData("news", news);
}
}
La nouveauté dans SwingX est que le BindingContext est présent par défaut. On peut alors supprimer un certain nombre de lignes, en remplaçant le JPanel par un JXPanel, de SwingX :
public class MyPanel extends JXPanel {
public void initComponents() {
newsList = new org.jdesktop.swingx.JXList();
newsList.setDataPath("news");
newsList.setDisplayFieldName("subject");
bodyArea = new org.jdesktop.swingx.JXTextArea();
bodyArea.setDataPath("news[@selected].body");
[...]
}
public void bindComponents() {
List news = [...];
addDomainData("news", news);
}
}