FreeMarker - Présentation
Qu'est ce que FreeMarker
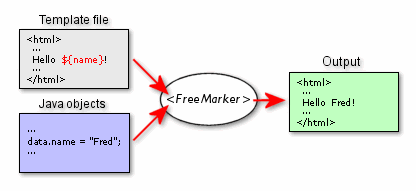
FreeMarker est, comme vous l'avez deviné, un moteur de modèle. Plus spécifiquement, cet outil génère du texte à partir d'un document modèle (template FreeMarker) et de données (java, XML).
Les grands atouts de FreeMarker sont son implémentation, qui a été totalement réalisé dans le language java, et sa structure, qui permet une séparation du traitement des données et de leur représentation. Ceci le rend extrêmement adapté à la génération de page Web HTML, particulièrement dans les applications J2EE ayant une structure en MVC (Model View Controller). Au final, l'utilisation de FreeMarker permet de garder ce découpage architectural qui laisse une cassure entre la représention et le préparation des données.
Comment ça marche ?
FreeMarker est donc basé sur le concept que les designers et les programmers sont des personnes différentes lors de développement. Les designers ont la charge de créer les pages HTML, les images ou tout autre élément visuel, tandis que les programmers ont à leur charge la préparation des données qui seront afficher plus tard. De façon plus précise, les designers vont fabriquer les templates tandis que les developpers vont créer le programme java structurant l'ensemble des données.
Ce concept implique donc que lors d'une transformation, 2 éléments sources soit nécessaire :
- Le fichier modèle : C'est un fichier .ftl définissant les règles d'affichage.
- Les objets java : Ce sont les données à afficher qui sont encapsuler dans ces objets.

Un développement en 2 parties
Dans cette partie, nous allons voir plus en détails quelles sont les possibiltés d'action qu'ont les 2 corps de métier définis précédemment.
La préparation des données : La partie programmer
Le programmer a donc la fonction de créer une structure d'objet java encapsulant l'ensemble des données à afficher. FreeMarker impose que cette struture soit sous forme d'arbre.

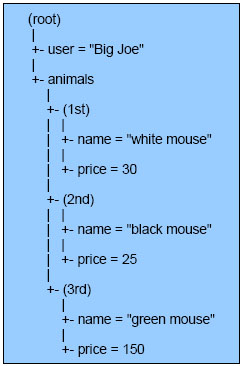
Pour une meilleur compréhension, essayons de définir la stucture de donnée suivante :

|
|
On remarque que la construction d'une structure de ce type est relativement simple à implémenter. Pour pimenter les choses, le programmer se propose d'écrire aussi un petit programme permettant cette transformation. Pour ce faire, il dispose de l'API java fournit par FreeMarker (freemarker.jar). On constatera que sans le travail de récupération des données, l'implémentation de la transformation est implémenté en quelques lignes.
Analysons ce code de génération :
Tout d'abord, il est nécessaire de créer un objet de configuration qui stoquera l'ensemble des paramètres nécessaire à la transformation comme le répertoire où sont stoqués les fichiers templates :
Configuration cfg = new Configuration();
cfg.setDirectoryForTemplateLoading(new File("/where/you/store/templates"));
cfg.setObjectWrapper(new DefaultObjectWrapper());
Ensuite, un objet Template est créé. C'est objet représente le template précis à appliquer :
Template temp = cfg.getTemplate("test.ftl");
Enfin, nous exécutions la transformation et affichons le résultat sur la sortie standard :
Writer out = new OutputStreamWriter(System.out);
temp.process(root, out);
out.flush();
L'affichage des données : La partie designer
Le designer a pour tâche la réalisation de toute la partie visible. Et pour ce faire, une seule solution, la création de fichier template FreeMarker. Voyons un exemple de ce type de fichier :
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome ${user}!</h1>
<p>We have these animals:
<ul>
<#list animals as being>
<li>${being.name} for ${being.price} Euros
</#list>
</ul>
</p>
</body>
</html>
Nous pouvons constater plusieurs choses :
- Les variables : Elles sont caractérisées par ${nom_variable} ou ${nom_variable.nom_getter}. Le nom_variable correspond au nom par lequel on la enregistré dans la structure précédente (cf. structure en arbre). De plus, chaque variable est typée :
- String : "green horse"
- Number : 150, -90.05 ou 0.001
- Boolean : true ou false
- Date :
- April 4, 2003
- 10:19:18 PM
- April 4, 2003 10:19:18 PM
- Les directives : Comme tout language, il est possible d'effectuer des instructions conditionnelles, de boucles, etc...
| Conditionnel |
|
| Boucle |
|
| Affectation |
|
| Appel de méthode prédéfinit |
|
En plus de ces fonctionnalités, nous disposons de plusieurs autres :
- Les macros : Ce sont des fonctions définies au sein même de la page
- Les built-ins : Ce sont des méthodes définies par l'objet (ou type). Elles sont appelées de la manière suivante $(var?bi1?bi2) :
- Pour les chaînes :
- html : Transformer la chaîne en code HTML
- cp_first : Mettre la première seulement en majuscule
- lower_case : Mettre la chaîne en miniscule
- upper_case : Mettre la chaîne en majuscule
- trim : Rétirer les espaces avant et après la chaîne
- Pour les séquences :
- size : Taille de la liste
- Pour les nombres :
- int : récupération de sa valeur entière
- Pour les chaînes :
| Définition de la macro |
|
| Appel de la macro |
|
| Résultat de l'exemple |
|