:: Enseignements :: ESIPE :: E4INFO :: 2015-2016 :: Interface Graphique avec Android ::
![[LOGO]](http://igm.univ-mlv.fr/ens/resources/mlv.png) | Layouts, actions et intent |
Exercice 1 - Layouts et Menu
Le but de cet exercice est de manipuler différents layouts
(LinearLayout, RelativeLayout, TableLayout,
GridLayout), puis de tous les combiner dans un
FrameLayout.
Chaque écran utilisant un layout particulier devra être défini dans son propre fichier XML.
Créez un nouveau projet en utilisant un BlankActivity.
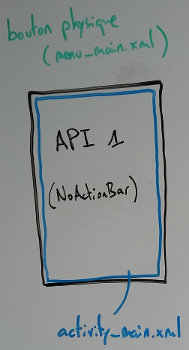
Note: avant l'API 11 (HoneyComb), il n'y avait pas d'ActionBar (nécessaire pour les appareils qui n'ont pas de bouton menu physique), la création d'une BlankActivity va gérer la compatibilité pour vous.
Note 2: un problème de rendu peut apparaitre dans l'onglet design de l'IDE, le problème vient de la compatibilité des boutons flottants. Etant donné que nous nous en servirons pas, vous pouvez supprimer dans le fichier XML le widget android.support.design.widget.FloatingActionButton ainsi que le code dans l'activité Java qui donne un exemple d'un bouton flottant (le code après setSupportActionBar).
Voici à quoi doit ressembler le rendu de cet exercice :

Chaque écran utilisant un layout particulier devra être défini dans son propre fichier XML.
Créez un nouveau projet en utilisant un BlankActivity.
Note: avant l'API 11 (HoneyComb), il n'y avait pas d'ActionBar (nécessaire pour les appareils qui n'ont pas de bouton menu physique), la création d'une BlankActivity va gérer la compatibilité pour vous.
Note 2: un problème de rendu peut apparaitre dans l'onglet design de l'IDE, le problème vient de la compatibilité des boutons flottants. Etant donné que nous nous en servirons pas, vous pouvez supprimer dans le fichier XML le widget android.support.design.widget.FloatingActionButton ainsi que le code dans l'activité Java qui donne un exemple d'un bouton flottant (le code après setSupportActionBar).
Voici à quoi doit ressembler le rendu de cet exercice :

-
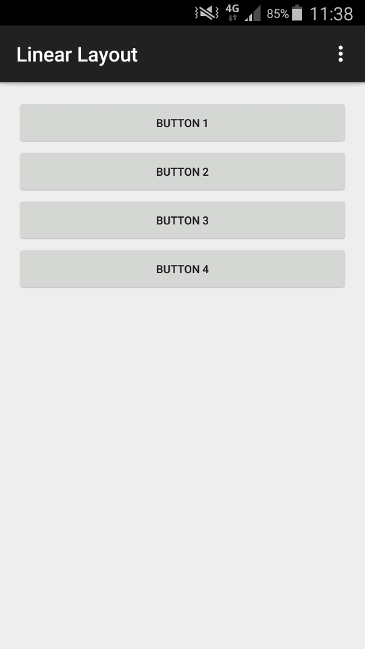
Utilisez un LinearLayout pour obtenir le rendu suivant :

-
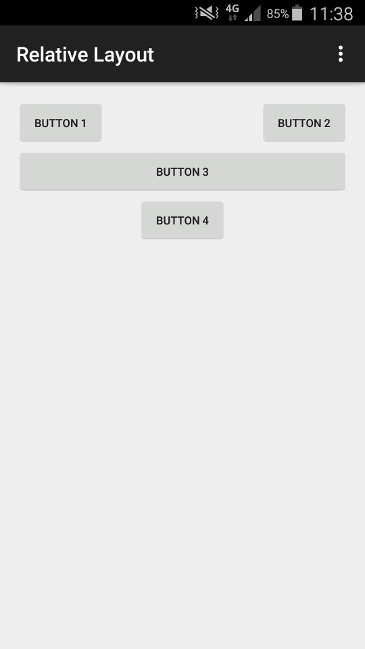
Utilisez un RelativeLayout pour obtenir le rendu suivant :

-
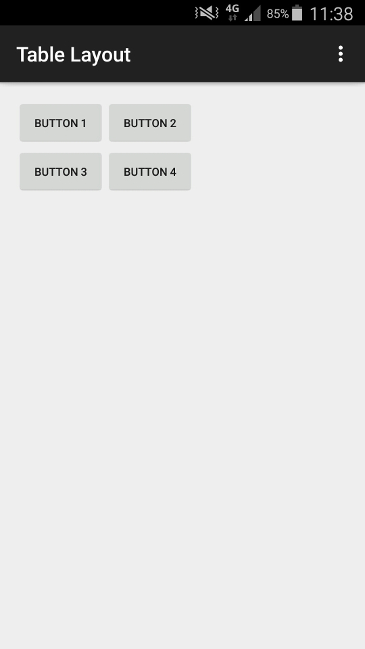
Utilisez un TableLayout pour obtenir le rendu suivant :

-
Utilisez un GridLayout pour obtenir le même rendu que celui de
la question précédente.
A partir de quelle version de l'API les GridLayout sont ils accessibles ? Que doit on faire pour remédier au problème ? - Créez un menu qui permettra de passer d'un layout à l'autre.
-
Faites en sorte qu'en fonction de l'item du menu choisi le bon rendu
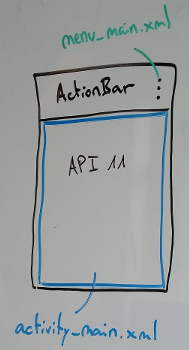
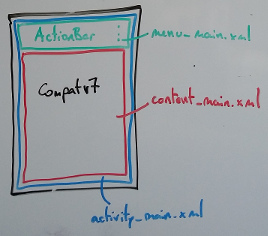
soit affiché. Vous utiliserez un FrameLayout pour switcher
entre les différents rendus (dans le content_main.xml, voir les
images ci-dessous).
Note: la compatibilité crée l'ActionBar dans le layout principal, nous ne pouvons donc pas utiliser la méthode setContentView pour switcher entre les layout. Pour ce faire, utilisez la méthode setVisibility d'une View !



Exercice 2 - Intent
Le but de l'exercice est de lancer l'exécution d'une activité à partir
d'une autre activité.
Voici à quoi doit ressembler le rendu de cet exercice :

Voici à quoi doit ressembler le rendu de cet exercice :

-
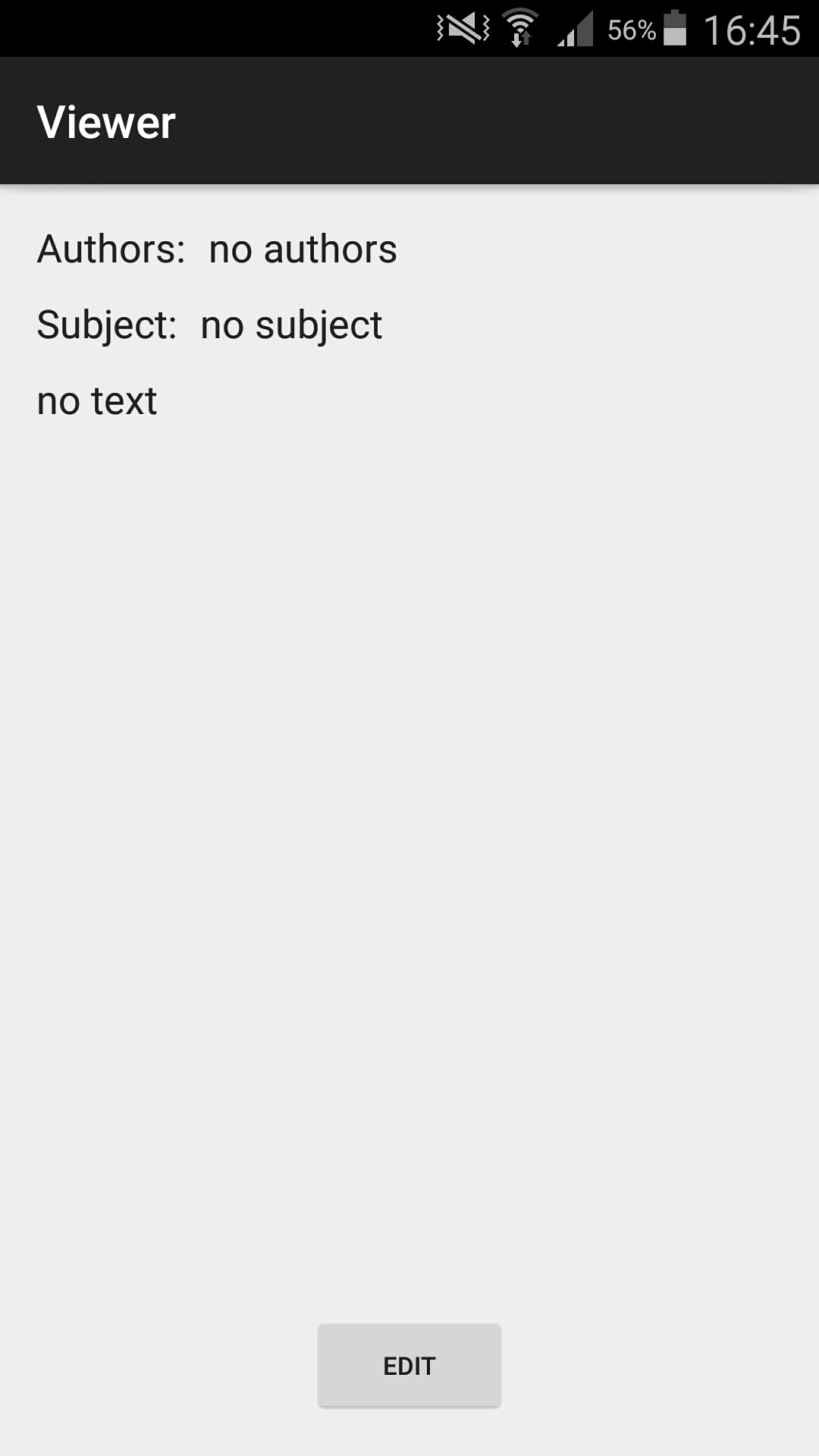
Dans un nouveau projet, créez une nouvelle activité nommée
Viewer avec un layout affichant des auteurs, un sujet et un
article comme l'image suivante :

- Créez une nouvelle activité nommée EditArticle à partir de l'assistant de création, en utilisant une BlankActivity. Indiquez l'activité du premier exercice en tant que père de celle-ci.
-
Liez cette Activité au bouton edit de votre précédent layout.
Que devez-vous choisir (lien XML ou listener) ?
Note: le code appellé lorsque le bouton est appuyé, doit lancer la nouvelle activité (Intent) en transmettant les informations (auteurs, sujet, article) à la nouvelle activité. -
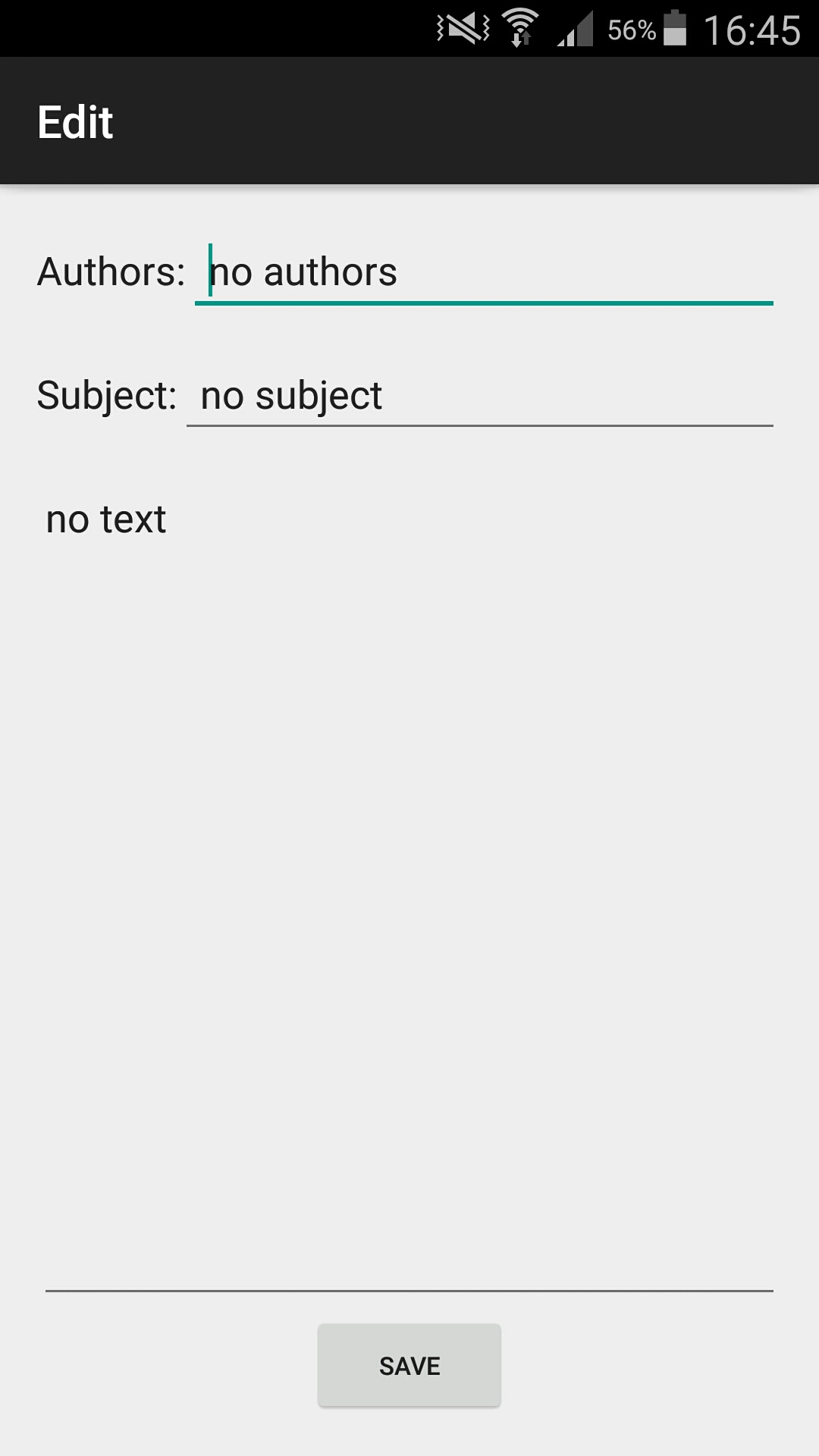
Dans cette nouvelle activité, affichez un layout similaire à celui du
viewer mais à la différence que cette fois les champs sont
éditables.

- Récupérez les informations données par le viewer et affichez les dans l'activité.
- Faites en sorte qu'une fois le bouton "save" cliqué, l'activité retourne les informations à la précédente activité et se ferme.
-
Que faut-il faire pour récupérer les informations et les afficher dans
le viewer ?
Effectuez les changements.
© Université de Marne-la-Vallée