:: Enseignements :: ESIPE :: E3INFO :: 2023-2024 :: Programmation Web avec JavaScript ::
![[LOGO]](http://igm.univ-mlv.fr/ens/resources/mlv.png) | TP noté d'Application Web 2 - session 2 |
Le but de ce TP est de réaliser une application de visualisation simple de mail.
On veut pouvoir afficher l'entête des mails (un id, un titre, un auteur),
afficher le contenu d'un mail, pouvoir trier les en-têtes et supprimer un mail
Vous devez créer vos fichiers dans le répertoire EXAM qui est un sous répertoire de votre
répertoire home dans l'environnement de TP noté. Seuls les fichiers créés dans ce répertoire
seront sauvegarder. Donc si vous ne créez pas les fichiers dans le répertoire EXAM
mais dans un autre répertoire, ils ne seront pas sauvegardés, donc pas corrigés.
Comme environnement coupe les communications TCP vers l'extérieur,
Comme environnement coupe les communications TCP vers l'extérieur,
- Le cours est disponible à cette adresse https://monge.univ-mlv.fr/~forax/progweb/.
- La doc du MDN (Mozilla Developer Network) JavaScript
Il est important de faire attention à la qualité du code que vous allez rendre.
Avoir un code qui semble marcher, mais qui n'est pas maintenable, pas compréhensible ou
qui contient du code mort (qui ne sert à rien) sera très fortement pénalisé.
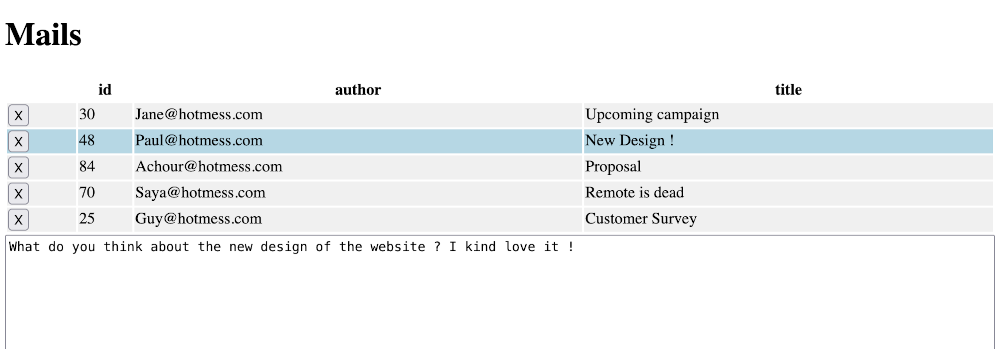
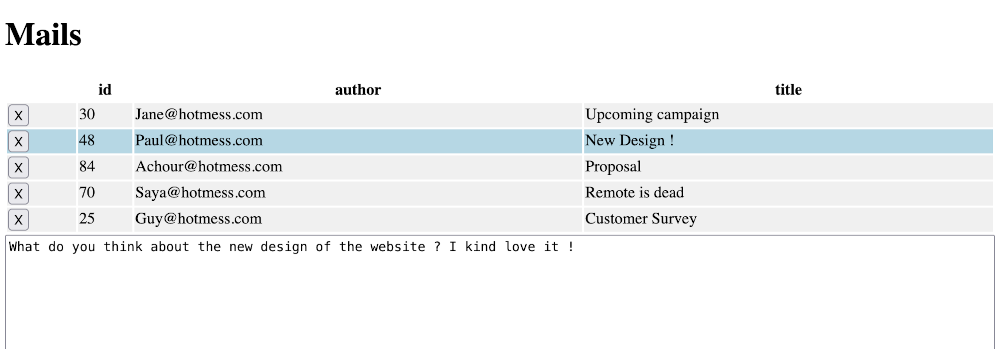
Voilà une idée graphique de l'application que l'on veut réaliser


Exercice 1 - Mail
Dans un premier temps, nous allons récupérer un tar.gz qui contient la commande esbuild
et les bibliothèques react et react-dom, le tout dans un répertoire mail.
Décompresser l'archive (tar zxvf mail-node-modules.tgz) mail-modules.tgz dans le répertoire EXAM.
Rappel, pour transformer le fichier JSX en JS, on utilise la commande
Décompresser l'archive (tar zxvf mail-node-modules.tgz) mail-modules.tgz dans le répertoire EXAM.
Rappel, pour transformer le fichier JSX en JS, on utilise la commande
./node_modules/.bin/esbuild mail.jsx --bundle --outfile=mail.js
Pour démarrer, on va utiliser le fichier mail.html suivant
Et le fichier mail.jsx suivant
On utilisera de plus le serveur Java JExpress.java pour servir les fichiers mail.html et mail.js et l'API REST spécifique aux entêtes / mails.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:;base64,=">
<script src="mail.js" type="text/javascript"></script>
<style>
* {
box-sizing: border-box;
}
.headerlist {
width: 100%;
}
.headeritem {
padding: 8px;
margin: 8px;
background: #f0f0f0;
}
.selected {
background: lightblue;
}
.panel {
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<div id="App"></div>
</body>
</html>
Et le fichier mail.jsx suivant
import * as React from 'react';
import * as ReactDOM from 'react-dom/client';
function App() {
return <>
<h1>Mails</h1>
</>;
}
window.onload = () => {
let appDOM = document.getElementById("App");
let root = ReactDOM.createRoot(appDOM);
root.render(<App/>);
};
On utilisera de plus le serveur Java JExpress.java pour servir les fichiers mail.html et mail.js et l'API REST spécifique aux entêtes / mails.
- Utiliser esbuild pour réécrire le fichier JSX en fichier JS puis lancer le serveur java JExpress.java dans le répertoire courant et vérifier avec un navigateur que l'application s'affiche bien à l'adresse http://localhost:8080/mail.html.
-
A partir de maintenant, on va modifier le fichier mail.jsx pour créer notre application,
et il ne faudra pas oublier après chaque modification de relancer esbuild
ou alors, vous pouvez utiliser l'option --watch.
Créer les composants HeaderList et HeaderItem qui permettent d'afficher les entêtes des mails dans une TABLE HTML.
L'entête d'un mail possède les champs id, title, author (au format JSON). Le contenu de l'entête des mails est récupérable en faisant une requête GET à l'URI /api/header.
Écrire les composants HeaderList et HeaderItem et visualiser que l'affichage est correcte.
Note: attention à ne pas mettre le nom du serveur (ici localhost:8080) en dure dans le fichier, ce n'est absolument pas nécessaire. -
On souhaite que l'on puisse sélectionner un mail en cliquant sur un des champs de l'entête.
En termes de CSS, il faut appliquer le style .selected pour que l'on voit graphiquement
l'entête comme sélectionné.
Faites les changements nécessaires. -
On souhaite que lorsque l'on sélectionne un mail, le contenu de celui-ci soit affiché dans le panel
du bas de l'application. Pour cela, on va créer un composant react MailContent.
Faites les changements nécessaires.
Note: par défaut, pour l'instant, le panel ne doit rien afficher. -
Modifier le code précédent pour que par défaut, le panel affiche le contenu du
premier entête.
Attention, on ne veut pas que la requête qui va chercher le contenu du mail soit exécuter APRES le premier affichage. Votre code ne doit en aucun cas, ralentir le premier affichage en attendant que la requête sur le contenu du premier mail soit arrivé. -
On souhaite ajouter un bouton "X" à gauche qui permet de supprimer un mail sur le serveur.
En termes de react, on va créer un composant avec le nom DeleteButton,
Un clic sur ce composant supprime le mail correspondant au niveau du serveur.
Pour cela, le serveur possède la route suivanteDELETE /api/mail/idAvec "id", l'id du mail que l'on veut supprimer.
Ajouter le code permettant de supprimer un mail en cliquant sur le "X".
Attention 1 : une fois le mail supprimé, il vous faut mettre à jour l'affichage pour que son entête n'apparaisse plus.
Attention 2 : et normalement, la sélection ne doit pas disparaitre ... -
Enfin, on souhaite pouvoir trier les entêtes, par id, titre et auteur en cliquant sur les noms
des colonnes correspondantes.
Pour cela, il existe une requête POST sur l'URI /api/sortedid/key avec "key",
la clé de comparaison (respectivement "id", "title" ou "author").
Modifier votre code pour implanter le trie en vérifiant que cela ne casse pas la cohérence des autres fonctionnalités.
Attention 1 : si un entête est sélectionné, celui-ci doit rester sélectionné même s'il est maintenant sur une autre ligne de la table.
Attention 2 : lorsque l'on supprime un mail, les autres mails restent triées avec la clé.
© Université de Marne-la-Vallée